Что почитать дизайнеру и разработчику

Оба публикуют статьи и примеры работ, которые могут вам пригодиться — как обучающие материалы и референсы будущих проектов.
Что почитать у Джона Яблонски
Be the Wolf — о том, чему может научиться дизайнер у мистера Вульфа из «Криминального чтива». Уинстон Вульф из фильма Тарантино оказал большое влияние на Джона в профессиональном смысле. Персонаж Харви Кейтеля появляется в небольшом эпизоде для того, чтобы срочно исправить ситуацию, в которую попали главные герои. Мистер Вульф изящно с этим справляется, оставаясь хладнокровным в экстремальных условиях. Этому Джон Яблонски и призывает дизайнеров: быть спокойными и собранными в любой ситуации, расставлять приоритеты, делегировать задачи, всегда оставаться надежными и твердыми. Чек-лист мистера Вульфа для полного контроля над ситуацией вы найдете в статье.
Если вы не знакомы с фильмом или забыли эпизод с Уинстоном Вульфом, посмотрите его, чтобы понять, о чем говорит Джон
Thoughts on Productivity — методы повышения продуктивности. Джон рассматривает несколько принципов, которые помогли ему работать эффективнее: технику Pomodoro, метод Джерри Сайнфелда, коробку Эйзенхауэра и даже пользу от прокрастинации. Методики он подкрепляет историей их появления и реальными примерами. Вот как работает метод пунктирной линии:
«У Тупака Шакура была относительно короткая, но плодотворная музыкальная карьера. Только за последние 8 месяцев он выпустил 150 песен — по три за одну запись в студии. Он создал достаточно материала для нескольких посмертных альбомов и оставил много неизданной музыки. Тупак добился впечатляющего результата, следуя принципу пунктирной линии: очень быстро записывал треки, в основном за один дубль, а позже возвращался к ним, чтобы доработать и записать недостающие части».
Designing with Occam’s Razor — как классический принцип решения проблем поможет дизайнеру улучшить проект. Усложнение интерфейсов — одна из главных дизайнерских проблем, пишет Джон. Даже опытный дизайнер часто создает слишком сложное решение: увлекается деталями, которые в итоге путают пользователей. Задача дизайнера — сделать сложное простым, и для этого можно руководствоваться принципом бритвы Оккама. О нем Джон рассказывает в статье, подкрепляя теорию цитатами известных людей. «Good design is as little design as possible», — фраза дизайнера бренда Braun Дитера Рамса, которой можно описать месседж статьи.
Какие работы Джона Яблонски посмотреть
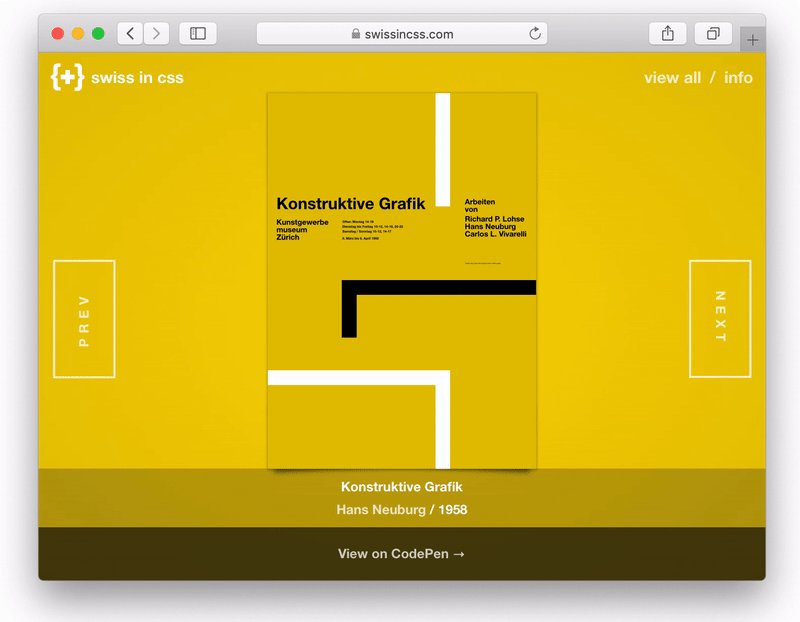
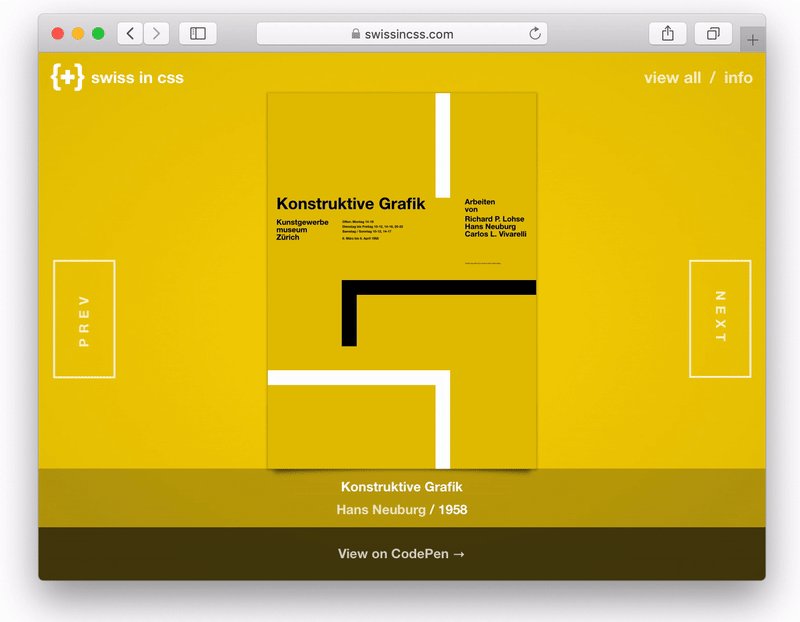
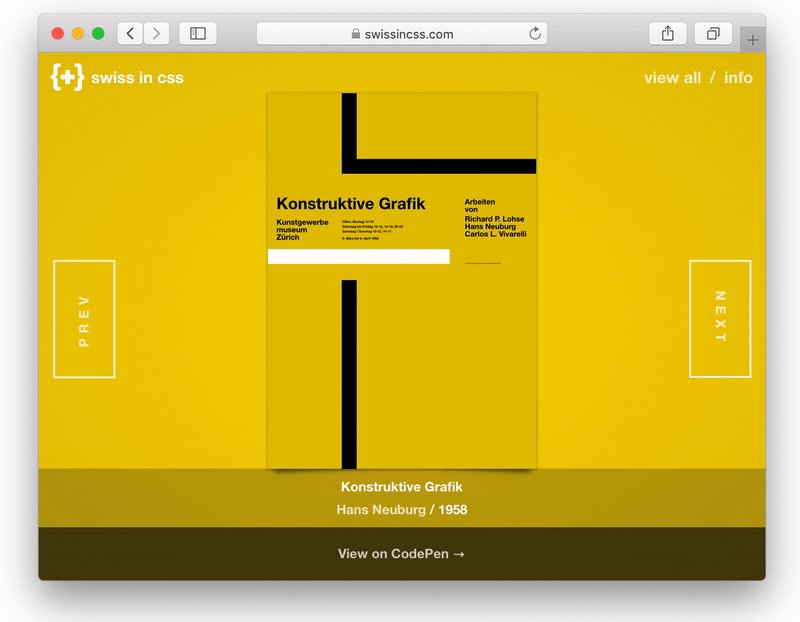
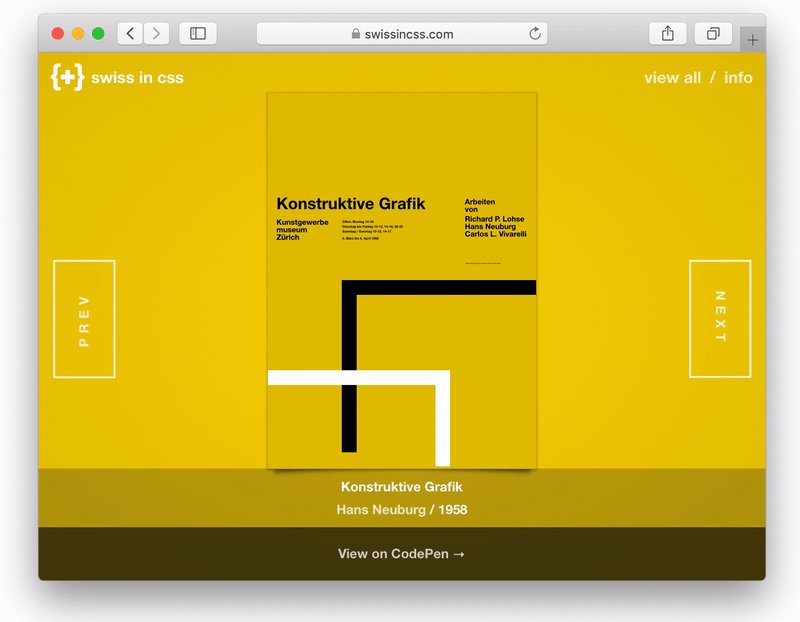
Swiss in CSS — знаменитые примеры швейцарского графического дизайна, анимированные с помощью CSS. Этот сайт — дань уважения швейцарской типографике, которая до сих пор считается эталоном дизайна. Джон Яблонски придал плакатам и обложкам более современный вид с помощью анимации:

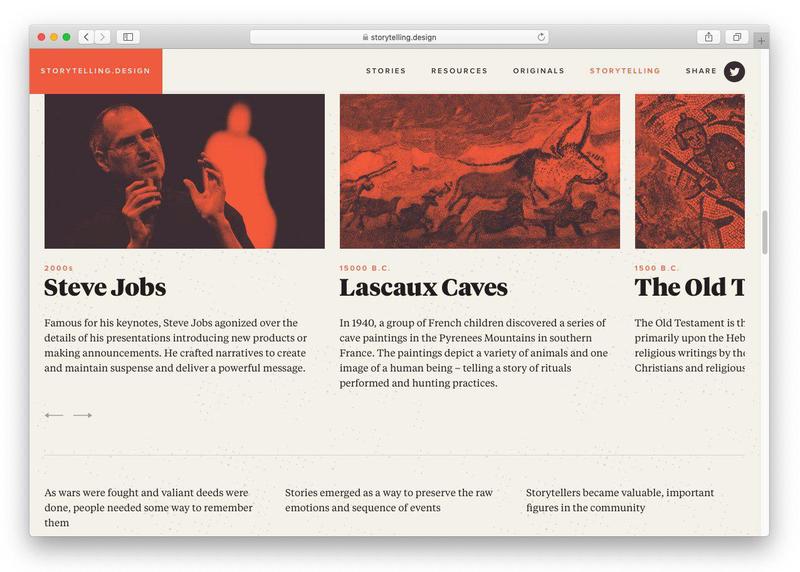
storytelling.design — коллекция интерактивных историй. Сайт открывается фразой: «После питания, жилья и общения именно истории — то, что больше всего нужно человеку». Сторителлинг, или рассказывание историй, — основа человеческого опыта, говорит Джон. Мы делимся историями и узнаем их, чтобы развиваться или лучше понимать мир: так человечество учится на своих ошибках, берет пример с героев прошлого.

Презентации Джобса, наскальные рисунки, ветхий завет — примеры сторителлинга
Интернет — отличная площадка для рассказывания историй в разных форматах. Джон, как и многие, увидел в этом потенциал, вдохновился интерактивными статьями и вместе с копирайтером Элизабет Малли создал storytelling.design — хранилище историй, которое обновляется еженедельно. Это площадка для вдохновения дизайнеров, разработчиков и редакторов — всех, кто рассказывает истории и работает с представлением информации.
Последние впечатляющие публикации:
Moment Zero — визуализация сейсмических данных Земли;
Nomadic Tribe — интерактивная сказка о кочевых племенах;
Nuclear Dissent — интерактивная документалка об опасности ядерного оружия.
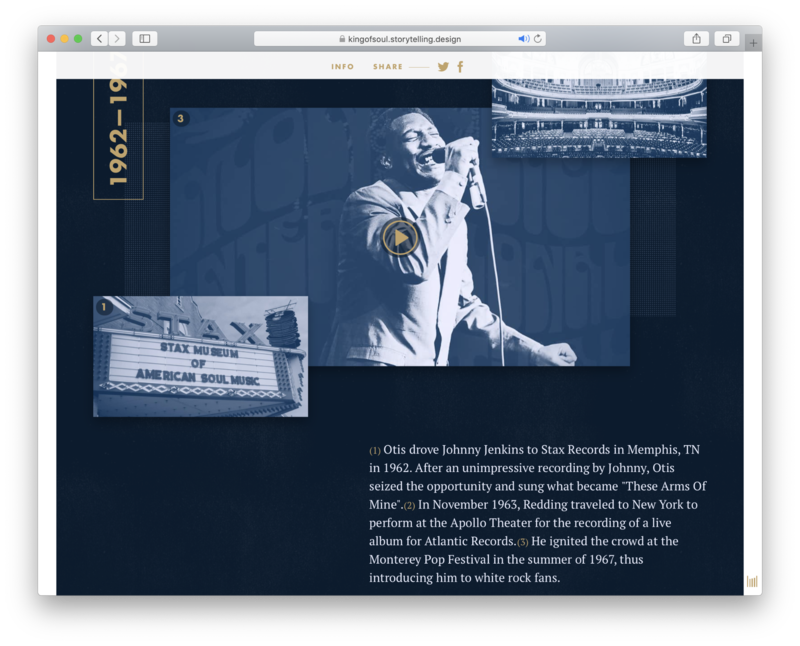
King of soul — сайт в память о соул-музыканте Отисе Реддинге, песни которого до сих пор исполняют Jay Z и Florence and the Machine. Джон — поклонник его творчества, а также сторителлинга, поэтому он решил совместить два своих увлечения и создал что-то вроде веб-мемориала. И это все, что можно рассказать о сайте, — его нужно изучить самостоятельно. История жизни и творчества Отиса Реддинга в виде лендинга с рассказом и архивными материалами, все это под песню «I’ve be loving you too long» — работа, которая заслуживает уважения.

После просмотра сайта полезно почитать историю его создания — Джон описал все в подробностях, от ресерча до подбора шаблонов JS.
Что почитать у Дейва Геддеса
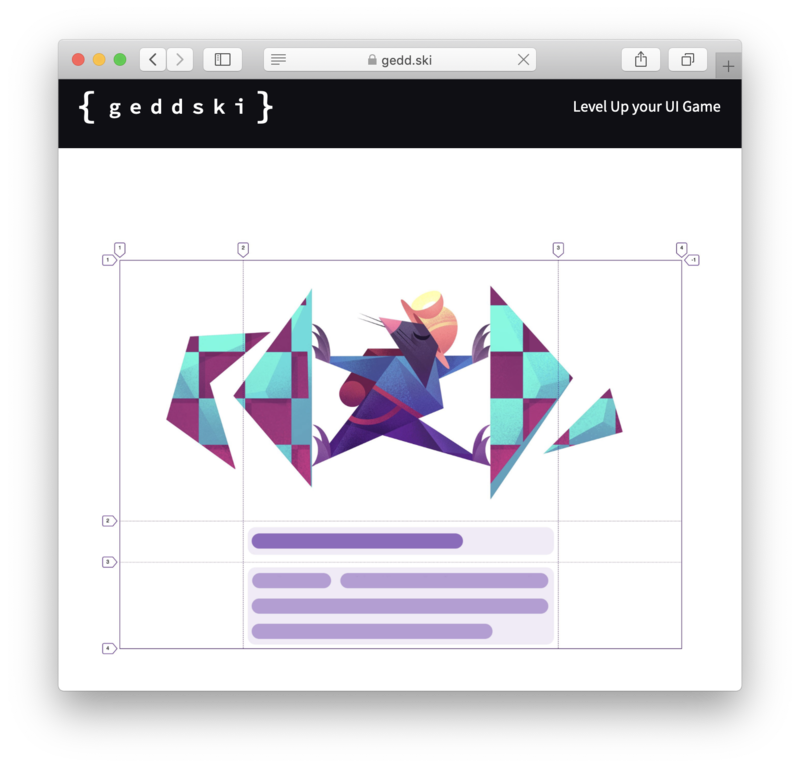
Article Layout with CSS Grid — адаптивный макет статьи с помощью CSS Grid. Дейв хотел создать удобный макет для статей в своем блоге, в котором текст будет легко читать на мобильных устройствах, а гифки и примеры будут центрированы на странице. В качестве примера он взял Medium.com и в итоге нашел способ сделать такой макет на CSS Grid.

Джон сопровождает статьи фирменными иллюстрациями
Start a Gratitude Project — как начать проект благодарности. Дейв рассказывает, чем полезно делать проекты, которые дадут профит другим людям, а не вам в первую очередь. Для него проектом благодарности стала обучающая игра по CSS Grid, которую мы упоминали в публикации «Игры, чтобы попрактиковаться в верстке». Если кратко — в проекте благодарности вы можете освоить навыки и приемы, которые пригодятся в других, уже коммерческих, проектах.
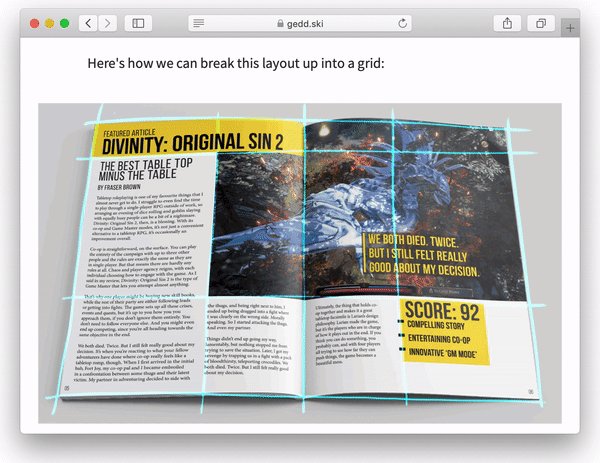
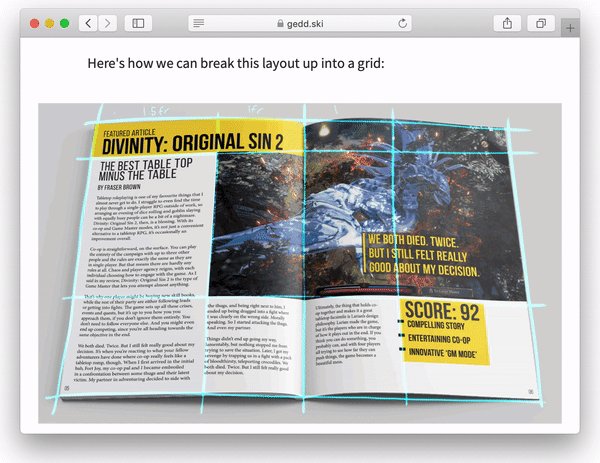
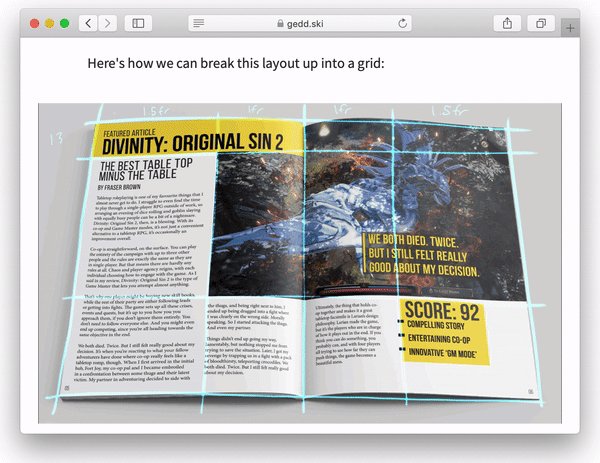
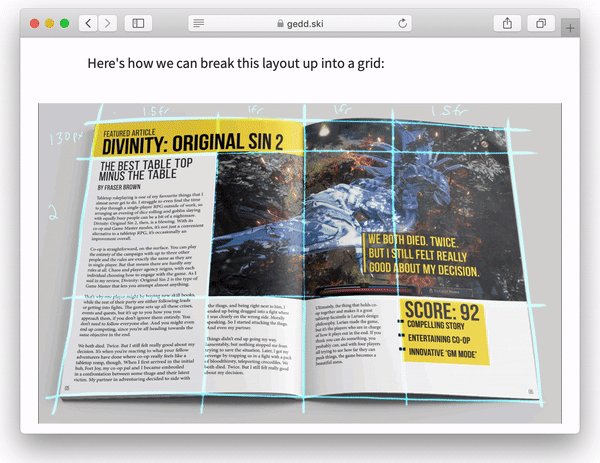
Overlapping Grid Items — как сделать журнальный макет в вебе. В статье Дейв рассказывает, как с помощью CSS Grid создать гибкую сетку и имитировать журнальный стиль на сайте. Кроме обучающего материала Дейв демонстрирует построение макета на примере журнального разворота:

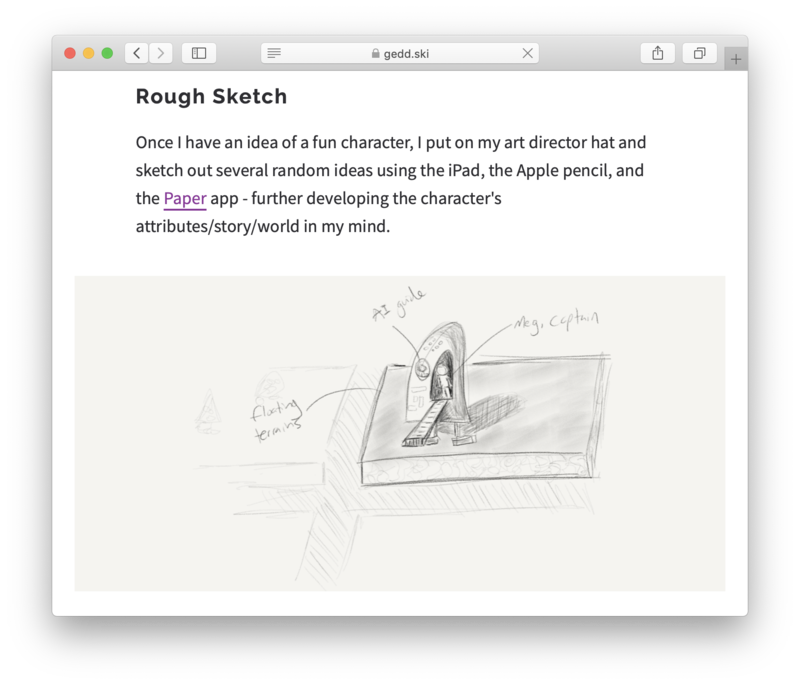
Character animation — большой рассказ о создании анимации в обучающих играх по CSS Flexbox и CSS Grid. Дейв рассказывает не только о методиках и инструментах — он делится фильмом, который лег в основу вселенной его игр, показывает нарисованные от руки концепты, итерации и то, как идея превратилась в результат:

Посмотрите другие статьи Дейва Геддеса:
Use Firefox for Layout. Почему браузер от Mozilla — лучший инструмент для разработчика.
Routine Success. Как привычный распорядок дел помогает достигать целей и минимизировать неудачи.
