Веб-дизайн для подростков — новый курс GeekSchool

Спешим поделиться новостью: в GeekSchool открывается направление веб-дизайна! А это значит, что начать обучаться этой перспективной профессии можно уже в 12 лет. Первые лендинги на Tilda и Readymag и сложные модели в Figma — и, как результат, достойные проекты в портфолио, которые не стыдно будет достать через несколько лет.
Может показаться, что веб-дизайн — сложная специальность, которая под силу не каждому взрослому. Создатели факультета спешат заверить: программа создана с учётом восприятия подростков, материал будет преподаваться в доступной форме.

Одним из основных преподавателей нового факультета станет Роман Кужель — UX/UI-дизайнер «МТС ИТ», ментор в студенческой организации HSE Curators, помогающий первокурсникам ВШЭ разобраться в учёбе и карьере. Мы поговорили с Романом о создании факультета, особенностях программы и перспективах выпускников.
— Роман, расскажите, как зародилась идея сделать факультет именно для подростков?
На мой взгляд, в России есть проблемы с самоопределением детей в школьные годы. Учащиеся редко знают что-то о будущей профессии, этому уделяется мало внимания. Факультет создан, чтобы познакомить школьников с профессией до вуза — это даст им огромное преимущество.
— Чем отличается новый курс от существующего факультета веб-дизайна GeekBrains?
Дети очень любознательны, быстро загораются, и нужно ловить их в этот момент, иначе им станет скучно. Именно это мы и делаем — даём возможность ребятам попробовать сделать что-то работающее, чтобы они не успели заскучать. Лучшее образование для дизайнера — 90% практики и 10% теории, которая описывает эту практику, но не будет первично необходимой. Главное — начать пробовать как можно быстрее, чтобы нарабатывать навык, получая реальный результат с первых уроков.
— Какие методы вы будете использовать на факультете, чтобы сделать сложное доступным?
Курс построен на абстрактных заданиях, которые не привязаны к реальным задачам дизайнера, создающего что-либо для бизнеса. Это даст возможность свободно мыслить, не ограничивая себя рамками — то, что нужно в начале пути. При этом в курс заложены все «боевые» методики, которые дизайнеры применяют в повседневной работе. Получается, что мы строим творческую среду, позволяющую создавать рабочий интерфейс.
— Почему для обучения выбраны Tilda, Figma и Readymag?
Tilda — отличная возможность быстро и недорого создать сайт, если у вас нет специальных знаний. Раньше для этого требовались верстальщики, которые переносили дизайн-макеты в код. Сейчас на Tilda этим может заняться дизайнер, и это входит в список его обязанностей во многих студиях — задизайнить концепцию и сделать её рабочей.
Readymag, в отличие от Tilda, ориентирован больше на дизайнеров. Как мне кажется, в этом есть огромная радость: появляется абсолютная свобода в творчестве — рисуй что хочешь, анимируй как хочешь. Эта платформа позволяет просто и быстро верстать стильные корпоративные ресурсы и промосайты, которые раньше разрабатывались долго и с участием программиста, создающего сложную анимацию. Сейчас же наступила эпоха веб-приложений, которые функциональны, но при этом просты в использовании.

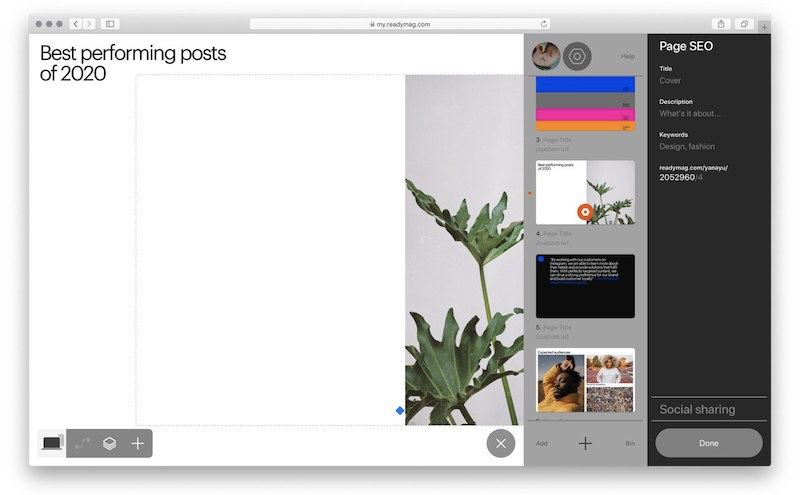
Вот так выглядит Readymag — все функции доступны прямо в браузере
Figma — стандарт в инструментах проектирования в передовых IT-компаниях. Это простой способ показать наглядно, как будет работать интерфейс, когда его перенесут в код. Сейчас ею пользуются все. Главные преимущества — совместная работа в режиме реального времени и облачное управление: можно работать прямо из браузера. Это прорыв среди приложений для интерфейса. Кроме того, я сам нередко использую Figma в нескольких сферах дизайна, даже когда создаю презентации. Figma — универсальный инструмент любого веб-дизайнера и проектировщика интерфейса.
— Расскажите подробнее про блоки программы. Почему обучение построили именно таким образом?
Идея состоит в том, что обучение происходит через практику, которая описывается теорией. Это обучение сверху вниз: сначала мы используем готовые решения Tilda и Readymag, чтобы ребята поняли, как работает веб, не прибегая к коду и долгому процессу проектирования. Так мы убираем высокий порог входа и позволяем быстро получить что-то рабочее, что можно пощупать.
После двух блоков мы переходим к более сложному — проектированию с нуля. Здесь приходит осознание того, что мы сделали ранее: ребята учатся мыслить интерфейсом и понимать, зачем он нужен и как создаётся. То есть мы докапываемся до сути, но лишь в самом конце, когда уже есть опыт, чтобы всё понять. Другие курсы предлагают просто начинать с нуля, но мы считаем, что это не самый эффективный метод обучения.
— В каком формате будет проходить обучение? Сколько оно длится?
Обучение длится 14 недель — по одному уроку в неделю, предусмотрено домашнее задание. На уроке сначала идёт разбор темы с преподавателем, затем вопросы от студентов. Всё взаимодействие происходит в онлайне, по вечерам.
— Поговорим о востребованности. Где и кем сегодня может работать веб-дизайнер? Сколько он может зарабатывать?
Веб-дизайнеры могут работать в дизайнерских студиях и диджитал-агентствах, в крупных IT-компаниях. С расширением опыта и связей можно начинать работать на себя с частными заказами от клиентов.
Заработок, конечно, зависит от компании, сферы и дизайнера. В среднем начинающие веб-дизайнеры в московских студиях, делающих сайты, зарабатывают от 70 тысяч рублей. Когда повышается уровень портфолио и появляется хороший опыт, заработок может доходить до 150–180 тысяч в месяц. Дальше всё зависит от самого дизайнера — пространства для манёвра сегодня более чем достаточно.
— Что нужно сделать, чтобы поступить на факультет? Какие знания требуются?
Компьютера с работающим браузером будет вполне достаточно. Мы изначально не ставим высоких требований для поступления, чтобы у каждого мотивированного подростка была возможность попробовать. Желание развиваться, слушать преподавателя и создавать что-то самому, усидчивость, нацеленность на результат — вот то, с чего можно начать обучение.
— Будет ли у выпускника портфолио с готовыми работами?
Обязательно! В него войдут собственные сайты и лендинги, макеты вёрсток, и даже мини-игры со сценариями — всё это мы сделаем на новом курсе.
