10 универсальных правил для дизайна мобильных приложений
Благодаря мобильным приложениям офис, развлекательный центр, библиотека и супермаркет помещаются в кармане. Как выполнить дизайн приложения так, чтобы он радовал пользователя каждый день, рассказала преподаватель GeekBrains Алевтина Шаталова.
Следуйте гайдлайнам
Жизнь дизайнера мобильных приложений значительно проще, чем у коллег-«графиков». Все благодаря Apple и Google, которые выпустили набор рекомендаций Human Interface Guidelines и Material Design. Изучаем, руководствуемся!

Выражайте эмоции
Дизайн – это визуальная коммуникация, где диалог поддерживают графические объекты. Есть элементы, которые помогут передать настроение:
- Текст – эпитеты, метафоры, ирония работают на выразительность.
- Шрифт – у каждой гарнитуры свой характер. Используйте его, чтобы создать атмосферу.
- Композиция – противостояние, динамику, статику, гармонию и целую палитру ощущений можно передать, по-разному сочетая объекты.
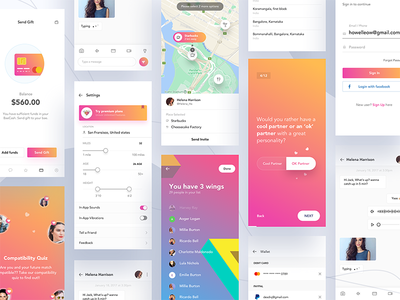
- Цвет – практика показывает, что именно цвет – самый быстрый способ донести эмоцию, а цветовая кодировка запоминается пользователям лучше всего;
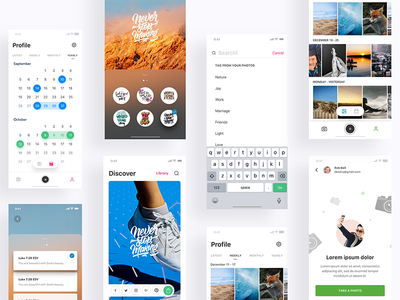
- Фото – правильно подобранные фотографии станут ключом к целевой аудитории, заинтересуют пользователей и зададут эмоциональный тон.

Помогайте в решении задач
В отличие от искусства, дизайн существует в контексте задачи. У него две цели – одна ставится бизнесом, а другая – пользователем. Человек открывает приложение, чтобы решить свою проблему или найти ответ на вопрос. Помогите ему сделать это быстро и легко.

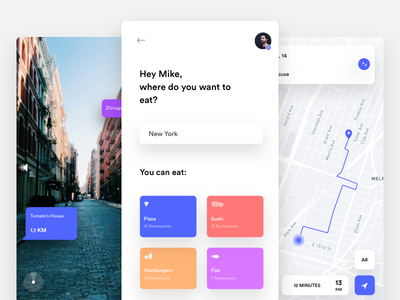
Используйте разумную навигацию
Мир ускоряется, и гаджетами мы пользуемся на ходу. Нужна простая и интуитивно понятная навигация. Для этого все методы хороши: можно использовать двойное описание (иконка + текст) в навигации, А/Б-тесты, пользовательский опыт платформ iOS и Android.

Рассказывайте о преимуществах
Пользователь может заранее не знать о том, насколько ваше приложение способно облегчить ему жизнь. Об этом стоит рассказать с помощью welcome-скринов.

Помните об особенностях мобильных платформ
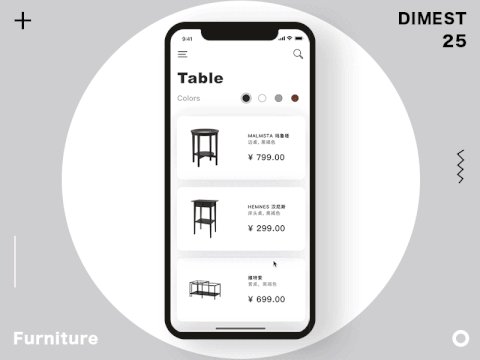
Палец – не курсор, поэтому отказываемся от десктопных вариантов мелких объектов. Можно заменить их достойной альтернативой – прокруткой с помощью жеста swype.

Презентуйте работу
Правильная подача – половина дела. И дизайнер должен использовать в презентации лучшие средства визуального языка.

Анимируйте правильно
Целесообразная анимация для каждого объекта, как и грамотная постановка хореографии всех графических элементов в приложении – «знак качества» в дизайне.

Будьте внимательны к деталям
Минимализм, свойственный современному дизайну, коварен: он обнажает недостаток опыта у исполнителя. Поэтому каждая деталь требует особого внимания. Чтобы найти случайные, не органичные решения, посмотрите на каждый объект и задайте себе вопрос: «Почему он именно такой?» Если не найдется ответа по поводу формы, цвета, фактуры или положения – это случайный элемент, от которого нужно отказаться или лучше продумать его внешний вид.

Знайте и применяйте правила
Это история о том, что в жизни школьная модель не работает – за неправильные решения двоек не ставят. Поэтому приложения с плохим дизайном зачастую загружаются на сервер и начинают свою нелегкую, «косую» жизнь. Не хороните знания – применяйте их на практике!