Лендинг: идеальный первый экран

Отдел маркетинга может неделю продумывать путь клиента, подбирать социальные доказательства и формировать доверие на лендинге. Однако реальность жестока: 80 % времени пользователи будут изучать первый экран. Если он их не заинтересует, остальная часть лендинга так и не увидит своего посетителя.
Первый экран
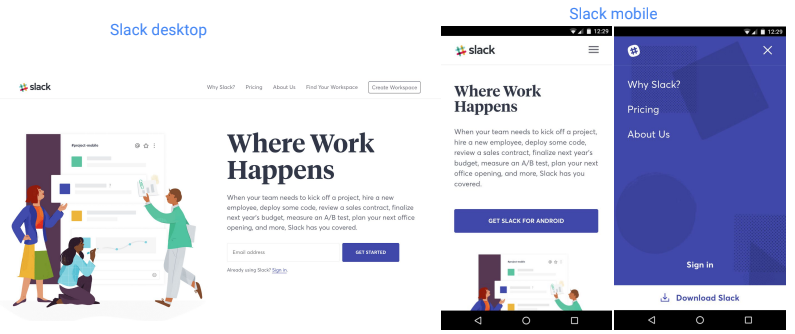
Лендинги различаются по длине. Есть супердлинные, как промостраница по франчайзингу в «Додо-пицца». Есть суперкороткие — предложение для новых клиентов от Slack. Но у них всегда есть первый экран — отдельный смысловой блок, выделенный графически.

Лендинг с предложением по франчайзингу «Додо-пицца»

Одноэкранный лендинг Slack: десктопная и мобильная версии
Идеальный первый экран отражает одновременно суть оффера и решение проблемы. Послание должно быть понятно с первого взгляда: что предлагают, для чего это нужно, почему я должен это купить. Для этого на первом экране пишут заголовок и подзаголовок. Иногда вместо подзаголовка размещают краткий поясняющий текст.
Элементы. На первом экране часто располагают дополнительные элементы: название организации, контакты, ссылки на соцсети, лид-форму и CTA (call to action). Однако не все перечисленное нужно. Название организации или бренда обязательно — это поможет посетителям запомнить рекламодателя. Иногда пользователи сразу звонят, чтобы сделать заказ или задать вопросы, поэтому на первом экране важно разместить телефон.
Кнопки соцсетей не нужны, хотя многие считают наоборот. Соцсети — внешние ссылки. Они уводят посетителей с сайта. Перейдя в Facebook, человек мгновенно оказывается под влиянием другой интересной и захватывающей информации. В такой ситуации первый экран должен сильно впечатлить человека, чтобы он не забыл про оффер и вернулся обратно. Лучше соцсети спустить в самый низ, в раздел «Контакты», или не указывать вовсе.
Форма заказа. Мы часто видим лид-форму и CTA на первом экране лендинга. Однако это не уместно. Посетитель только знакомится с товаром или услугой и не готов принимать молниеносные решения. Чем дороже продукт, тем дольше клиент будет обдумывать покупку. Поэтому спускайте форму ниже подробного описания, рассказа о преимуществах и социальных доказательств. Лид-форма на первом экране может вызвать даже раздражение как излишне навязчивая, особенно если она с обратным отсчетом.
Из этого правила есть исключение: размещайте форму заказа на первом экране, если решение о покупке принимается быстро. Это может быть супердешевый товар, известный продукт с хорошей скидкой или бесплатная регистрация в сервисе. Главное — посетители уже готовы купить. Таким экраном мы просто облегчаем им процесс заказа.
Реклама. Еще одно правило первого экрана — он должен быть на 100 % релевантен рекламе, по которой пришел посетитель. Допустим, мы продаем дачу и выделили два сегмента потенциальных покупателей: пенсионеры и семьи с маленькими детьми. Для первых главными преимуществами станут пешая доступность до станции электрички, продуктового магазина и медпункта, для вторых — свежий воздух, большой сад и озеро для купания.
Чтобы привлечь потенциальных покупателей, нужно составить отдельные объявления с разными перечнями преимуществ. Но посетитель, перешедший по рекламе дачи с огромным садом, будет удивлен заголовку «Дача в Ромашково: продуктовый магазин в соседнем доме» — ведь он не совпадает с обещанием в объявлении. Поэтому для каждого сегмента целевой аудитории необходимо создавать уникальный первый экран с отдельным оффером. Для этого проектируют несколько вариантов экрана или настраивают автозамену заголовка в специальных сервисах.
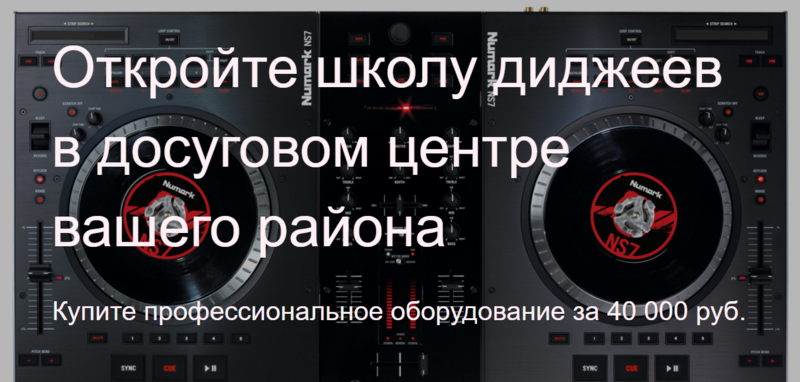
Дизайн должен быть простым, лаконичным, понятным. Не затмевать лид-форму и не отвлекать посетителя от целевого действия. Не перегружайте дизайн лишними элементами, иконками, картинками. Используйте приятные цветовые решения. Покажите товар — разместите большую детальную фотографию, которую интересно рассматривать.

Первый экран лендинга по продаже контроллера для диджеев
Оффер
Оффер, или торговое предложение — то, ради чего создается лендинг. Он отражает главные преимущества товара и причины его купить. Оффер должен быть четко сформулирован, чтобы посетитель с первого взгляда понимал смысл предложения.
Выгоды. Люди чувствуют выгоду, когда могут получить качество, скорость или хорошую стоимость. Это три главных преимущества, которыми оперируют при составлении оффера.
|
Качество |
Щадящие контактные линзы от ведущего производителя США |
|
Скорость |
Доставка контактных линз в течение часа |
|
Стоимость |
Скидка 30 % на упаковку из 90 штук |
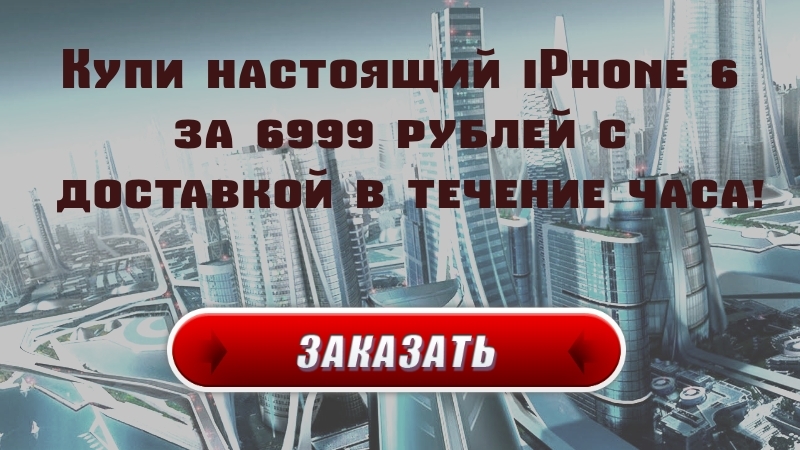
В одном предложении можно использовать до двух выгод в любых сочетаниях. Однако если в оффере отражены три выгоды, он не выглядит ценным и правдоподобным. Создается ощущение обмана.

Пример неудачного оффера
Заголовок. Обычно оффер состоит из заголовка и подзаголовка. Заголовок — первое, что видит посетитель на лендинге. Он побуждает остаться или уйти. Уделяйте основное внимание созданию заголовка. При работе над лендингом руководствуйтесь формулой времени 50/30/20:
- 50 % — создание заголовка;
- 30 % — формулировка призыва к действию;
- 20 % — остальное содержимое.
Заголовок работает, если при его составлении соблюдается пять правил:
- Он просто, кратко и понятно отражает суть оффера.
- Содержит выгоды для посетителя.
- Выглядит честным и правдоподобным.
- Релевантен рекламе.
- Имеет эксклюзивное предложение.
В хорошем заголовке много глаголов и мало существительных.
Подзаголовок уточняет оффер и добавляет ценность. Если заголовок призван привлечь внимание и заинтересовать, то подзаголовок должен объяснить, насколько это выгодно для клиента, побудить его совершить целевое действие. Идеальный подзаголовок содержит закрывающий аргумент, который снимает все возражения и ведет к CTA.

Пример хорошего оффера
Типовые ошибки
Мы подобрали примеры частых ошибок на первом экране.
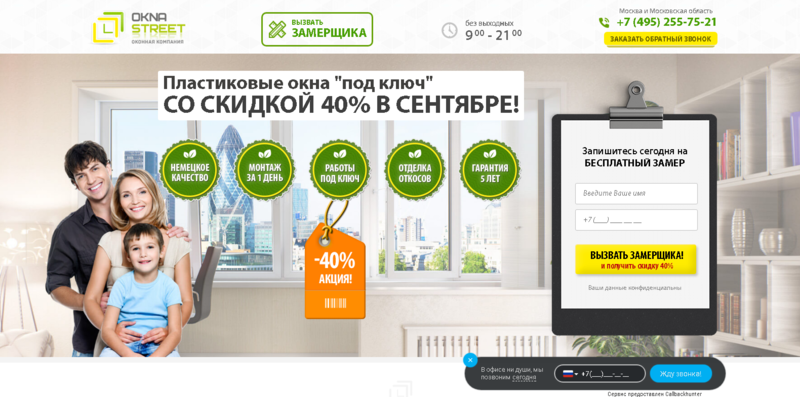
Много элементов. На таком экране посетитель теряется. Мы сразу видим четыре CTA: «вызвать замерщика», «заказать обратный звонок», «вызвать замерщика и получить скидку 40 %» и «жду звонка». Первый экран помимо оффера включает иконки доверия к товару и продавцу. Много лишней информации, которая отвлекает.

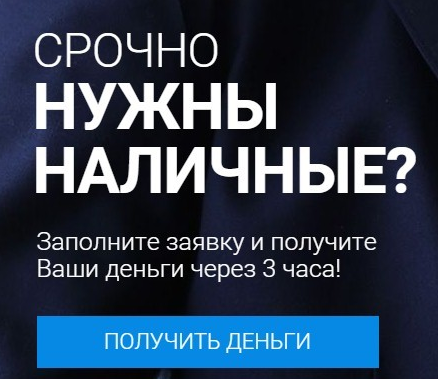
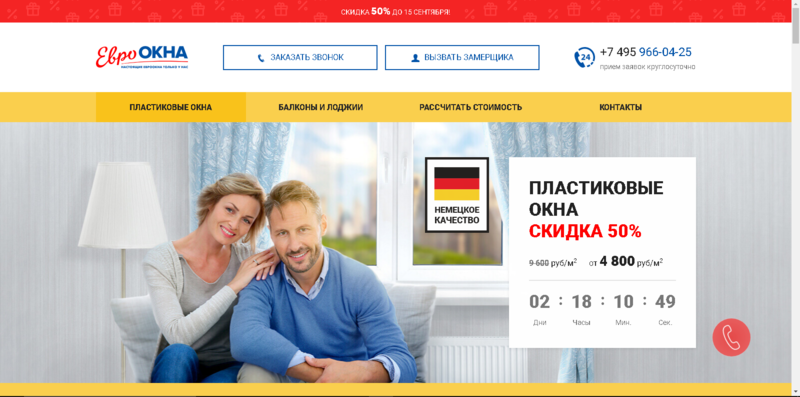
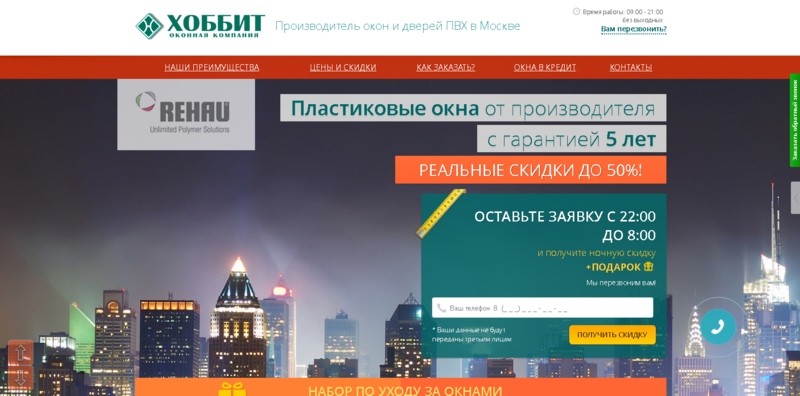
Нет обязательных элементов. На первом экране нет оффера — ясного и стимулирующего призыва к действию. Акция не сформулирована словами — нам приходится додумывать, что же предлагает компания. Кроме этого, информация о скидке расположена в разных местах экрана: сверху и сбоку. Это не дает посетителю сосредоточиться. Основное внимание приковывает баннер с немецким флагом, который не несет торгового предложения.

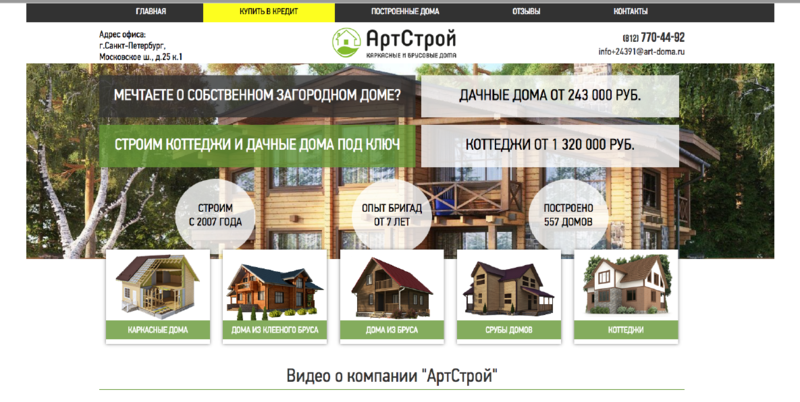
Много офферов. Предложения различных категорий товаров в разных ценовых уровнях размывают оффер. У каждого предложения своя целевая аудитория, поэтому следует делать отдельные промостраницы. Совмещение офферов не «цепляет» ЦА.

Много цветов и шрифтов. Цветовое разнообразие на первом экране создает «информационный шум» и производит впечатление недоработанности. Цвета блоков не сочетаются между собой, а шрифт на них плохо читается. Плюс ко всему, фоновая картинка не связана с товаром и неуместна.

Шпаргалка
- Первый экран — первое и главное, что видят посетители лендинга. Он должен их заинтересовать, иначе они уйдут. Делайте его простым и понятным, чтобы пользователи мгновенно понимали суть предложения.
- Размещайте на первом экране название компании, контакты и оффер. Не добавляйте лишние элементы, чтобы не отвлекать посетителей. Не размещайте кнопки соцсетей или другие внешние ссылки.
- Добавляйте форму заказа для продукта, который посетители готовы купить сразу без лишних размышлений. Если требуется взвешенное решение, спускайте лид-форму ниже.
- Рекламное объявление должно совпадать по смыслу с оффером лендинга. Создавайте отдельные первые экраны для каждого сегмента целевой аудитории или воспользуйтесь автозаменой заголовка при проведении рекламных кампаний.
- Формулируйте оффер просто и понятно, включайте в него основные выгоды: качество, скорость и цену. Один оффер может содержать две выгоды одновременно. Если их больше, предложение выглядит неправдоподобно.
- Оффер состоит из заголовка, который привлекает внимание, и подзаголовка — он объясняет выгоды. В хорошем заголовке много глаголов и мало существительных, в эффективном подзаголовке есть закрывающий аргумент.
