IKEA и дизайн цифровых продуктов, или При чём тут платье?

Пару лет назад я работал над дизайном мобильного приложения. Однажды я демонстрировал результаты своей работы, всё шло идеально. Встреча подходила к концу, началась сессия вопросов-ответов, и от одного менеджера поступило предложение перекрасить все кнопки интерфейса в жёлтый цвет.
Тут самое время уточнить, что тогда я работал в «большом зелёном банке», а предложенный цвет был корпоративным у нашего конкурента — «жёлтого онлайн-банка». Но это не самое интересное. На мой вопрос «Почему кнопки должны быть жёлтыми?» менеджер ответил: «В интерфейсе должны быть жёлтые кнопки, потому что в IКЕА запасные выходы жёлтые…» ¯\_(ツ)_/¯
Когда я услышал это, то сразу вспомнил про влияние глобального потепления на количество пиратов. Этот феномен — пример иллюзорной корреляции: когда объекты воспринимаются как взаимосвязанные, даже если никакой связи нет. Тезис про цвет кнопок и выходов в IКЕА выглядел примерно так же.
Следуя лучшим методологиям, я попытался понять первопричину. После моего уточняющего вопроса полная мысль звучала так: «В интерфейсе должны быть жёлтые кнопки, потому что в IКЕА запасные выходы жёлтые, а они привлекают внимание».
Окей, подумал я, уже есть гипотеза, с которой можно работать, давайте разбираться. Действительно, есть исследования, которые показывают, как цвет интерактивных элементов влияет на поведение пользователя в интерфейсе, в том числе 50 оттенков серого 41 оттенок синего от Google. Если верить легенде, то команда из Google не могла выбрать между синими цветами, поэтому тестировала 41 оттенок, чтобы определить, какой из них работает лучше. В интернете доступна информация на эту тему, посмотрите в свободное время. Добавлю лишь, что часто цвет в интерфейсе зависит от бренда и корпоративного стиля, который принят в компании. Цифровой продукт должен вписываться в общую палитру. Например, у Facebook все интерактивные элементы в основном синего цвета, у Spotify преобладает зелёный, а у Uber — чёрный. Кроме того, есть дизайн-системы, которые влияют сразу на несколько цифровых продуктов одной компании. В общем, кнопки мы не стали перекрашивать в жёлтый, но историю запомнили.
Через полгода после этого события я решил сменить работу, начал ходить по собеседованиям и снова встретился с цветными кнопками…
Представьте, что вы дизайнер интерфейсов в международной компании. Вечером вы закончили работу и спокойно пошли домой. А тем временем кто-то из вашей команды случайно или целенаправленно поменял цвет у кнопки на главной странице вашего сайта — и за ночь конверсия возросла на 111%. Что вы будете делать, когда придёте на работу утром? Новый цвет кнопки не соответствует дизайн-системе и брендбуку компании. Оставить изменение или вернуть как было?
Примерно таким был один из вопросов, с которым я столкнулся. Ответ на него я оставлю в конце статьи, а пока давайте порассуждаем.
Выберите подход
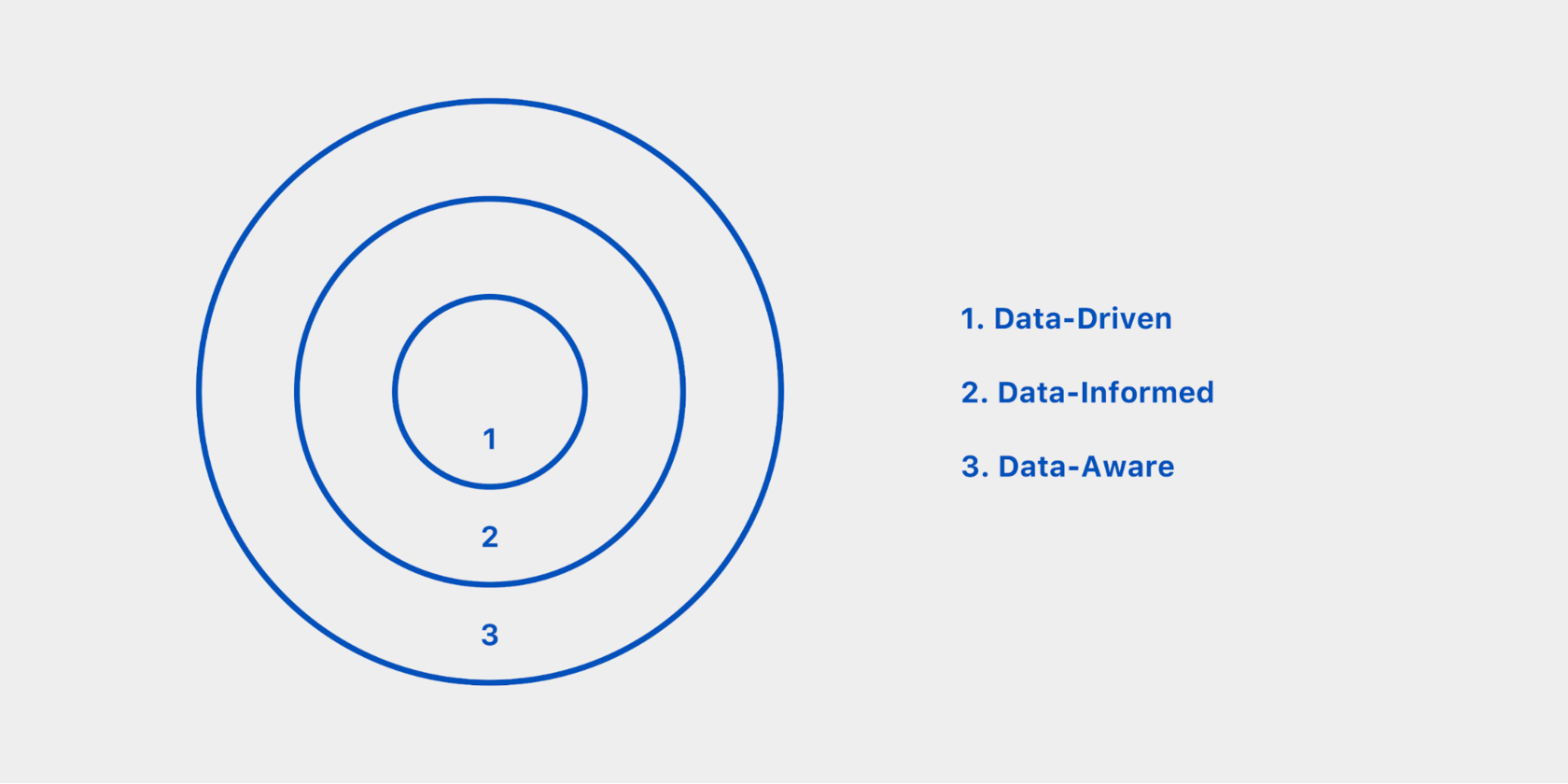
Как мы узнали, что конверсия повысилась на 111%? Предположим, стоит какой-то счётчик, который обрабатывает все события на сайте и выдаёт данные в виде красивого дашборда. Что делать с ними дальше? Если загуглить, как данные влияют на дизайн (лучше сделать это на английском — «how data informs the design»), то большинство результатов выдачи будут содержать слова Data-Driven, Data-Informed или Data-Aware Design. Все эти термины про подходы или даже шире — про культуру, которая принята в компании для создания новых цифровых продуктов и доработки существующих.

Data-Driven Design подразумевает, что вы принимаете решения, руководствуясь исключительно количественными данными, которые поступают с вашего цифрового продукта. Такой подход, скорее всего, не подойдёт для стартапов, потому что у них просто мало данных. Если же у вас большая компания и налаженные процессы, такой метод поможет оптимизировать слабые места. Но здесь главное — иметь чувство меры. Некоторые компании погрязают в постоянной оптимизации, растрачивая ресурсы на бессмысленные занятия (вспомните про 41 оттенок синего).
Data-Informed Design — более гибкий подход, учитывающий не только количественные, но и качественные показатели. О них чуть позже.
Некоторые источники выделяют ещё Data-Aware Design. Но по описанию он очень похож на Data-Informed — разница лишь в том, насколько команда отдаёт приоритет тому или иному источнику данных, сколько факторов учитывает и насколько доверяет своей интуиции при принятии решений.

Не верьте своим глазам
Почему лучше не полагаться только на данные из одного источника? Давайте разберём пример. Помните историю про сине-чёрное (или бело-золотое) платье в 2015 году? Тогда интернет разделился на два лагеря. В течение первой недели после публикации изображения более 10 миллионов твитов упомянули платье с использованием хештегов #thedress, #whiteandgold и #blackandblue.
Хотя цвет платья в итоге был подтверждён как чёрно-синий, фотография вызвала множество дискуссий. Пользователи обсуждали, как они воспринимали цвет платья. Научное сообщество начало исследовать фотографию, чтобы по-новому взглянуть на наше цветовое зрение. Оказалось, что причина феномена кроется в оптической иллюзии. Это связано с плохим качеством фотографии и искажённой светопередачей. Из-за этого у людей активизировалась хроматическая адаптация, которая призвана помогать нам ориентироваться в пространстве. У каждого этот механизм работает по-своему, отсюда и разное восприятия одного и того же изображения. Кстати, я всегда видел сине-чёрное, а вы?

Вы, наверное, подумали: при чём тут платье, если мы говорили о конверсии? Дело в том, что фотография — это тоже данные, просто не в числовом виде.
Сейчас популярна тема больших данных. Но даже если данные «большие», это не значит, что они полные и достоверные. Несмотря на то что они приходят к нам после обработки компьютером и чаще всего отображаются в однозначном числовом формате, не нужно воспринимать их как факт. Неважно, «большие», «средние» или «маленькие» — все данные не идеальны и не отражают объективную реальность. Стоит искать не ответы, которые дают данные, а вопросы, которые они создают. Чтобы принять правильное решение, всегда нужно учитывать два контекста: события, при котором появились данные, и человека, который их анализирует. Результат всегда зависит от индивидуальной интерпретации. Другими словами, всё субъективно — и в зависимости от опыта мы по-разному реагируем на одну и ту же информацию.
Я не утверждаю, что нужно совсем отказаться от данных. Если вы хотите создать впечатляющий цифровой продукт, то данные необходимы — но их нужно правильно собирать. В этой статье я не буду затрагивать тему метрик, но, забегая вперёд, скажу: за ними тоже не стоит гнаться. Не бывает так, что для бизнеса важны абсолютно все параметры. Попытайтесь единовременно оптимизировать одну метрику, но не забывайте про другие. Не нужно ставить метрики превыше всего и жертвовать чем угодно ради прироста доли процентов. Есть и другие вещи, не менее важные.
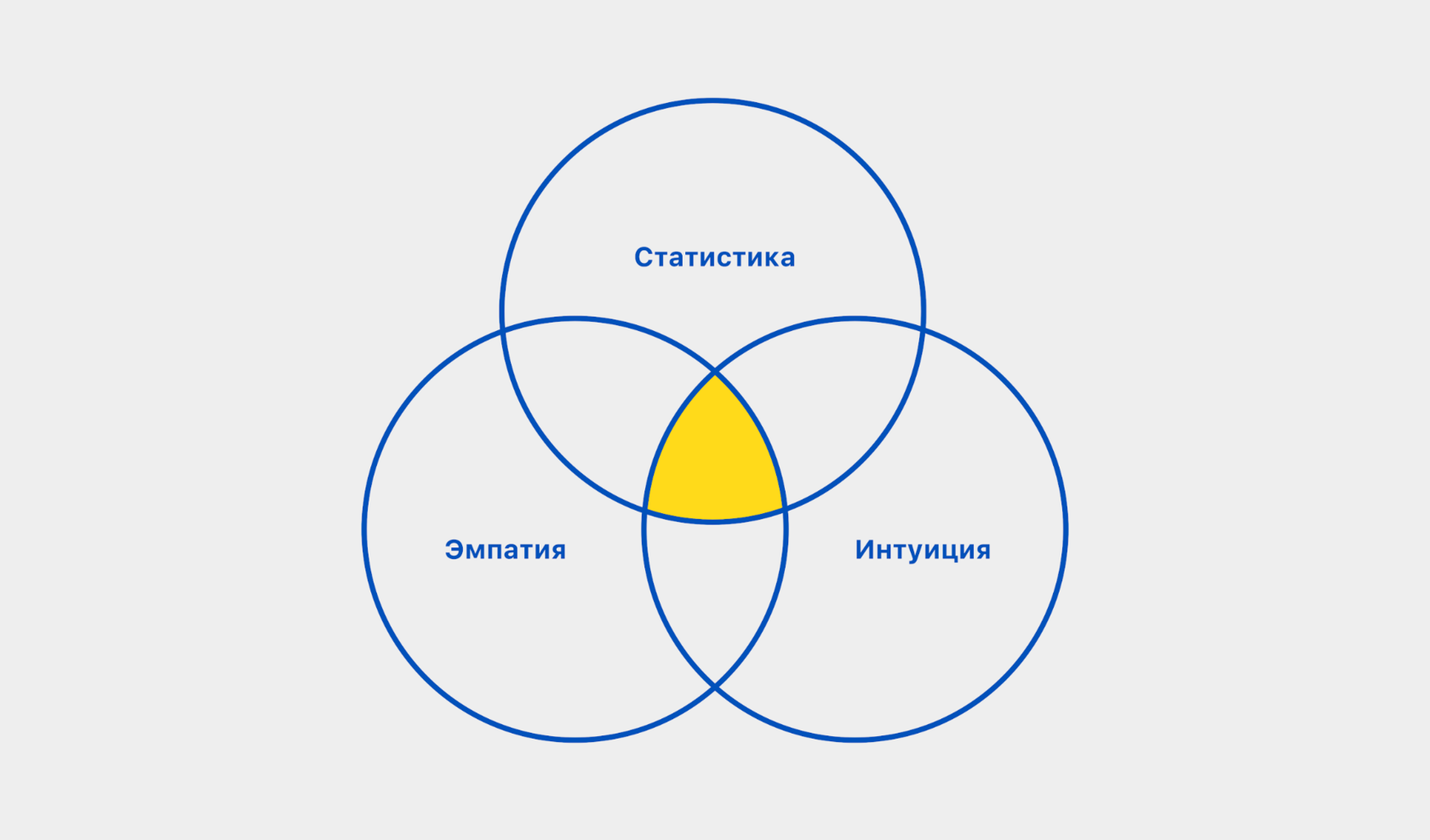
Кроме количественных показателей, мы можем получить данные другого типа. Например, узнать, что люди чувствуют, пользуясь продуктом: их эмоции и ощущения. Обычно данные такого типа появляются после общения с потенциальными или действующими пользователями. Это вызывает сочувствие и сопереживание — эмпатию. Когда понимаешь, что перед тобой не сухая статистика, а реальный человек, который озвучивает свои проблемы на интервью или описывает их в отзыве на твой продукт, это становится стимулом делать крутые вещи.
Статистика и эмпатия не ответят на вопрос, что делать с конверсией в 111% из вопроса на собеседовании. Нам нужно принять решение. На этом этапе в игру вступает интуиция.
По словам Даниэля Канемана, психолога и лауреата Нобелевской премии по экономике, психология точной интуиции не содержит никакой магии. Пожалуй, лучше всех её кратко описал Герберт Саймон: исследуя мышление гроссмейстеров, он показал, что после тысяч часов занятий шахматисты иначе видят фигуры на доске. Саймона раздражало, что интуиции экспертов приписывают сверхъестественные свойства, и он однажды заметил: «Ситуация дала подсказку, подсказка дала эксперту доступ к информации, хранящейся в памяти, а информация дала ответ. Интуиция — это не что иное, как узнавание».
Именно по такой схеме я вспомнил про сине-чёрное платье, когда работал над этой статьёй. Я просто когда-то узнал об этом, мой мозг запомнил информацию и выдал её в нужный момент. По этому же принципу большие технологические компании ищут дизайнеров с опытом. Научиться двигать пиксели в графическом редакторе можно за несколько часов, а чтобы создать работающий продукт, нужно набить шишек.
Когда есть огромный опыт, мозг уже без твоего участия замечает мелкие детали и ищет ассоциации. Бывалый специалист всегда видит больше, чем новичок.
Хороший дизайн цифрового продукта получается благодаря грамотному сочетанию количественных и качественных данных, а ещё интуиции. Data-Driven, Data-Informed, Data-Oriented или Data-Aware Design — неважно, каким термином называют такой подход. Главное, что он работает.

Соберите больше данных
Вернёмся к задачке с собеседования. Увеличение конверсии — ещё не признак успеха. Может, у нас главная метрика продукта другая, и она, наоборот, упала. Чтобы получить полную картину, нужно собрать данные из нескольких источников. Лучше всего для этого подходят исследования.
Кто хотя бы раз сталкивался с исследованиями цифровых продуктов, знает, что они делятся на количественные и качественные. Количественные данные говорят вам, с какой частотой что-то происходит или не происходит. Качественные помогают лучше понять, почему что-то случается или нет. Но они по-прежнему не дают ответа на вопрос, что нам делать.
Откуда взять данные? Вот источники:
- продуктовая аналитика;
- интервью и опросы;
- А/В-тесты, многофакторность и тепловые карты;
- анализ конкурентов.
Это не полный список методов, но в рамках статьи и собеседования я остановился на них.
С помощью встроенной аналитики можно измерить практически всё что угодно в вашем продукте и понять, как именно люди взаимодействуют с ним. Чаще всего через такие системы аналитики, как Google Analytics и её аналоги, можно быстро собрать количественные данные: число посетителей, просмотры, конверсии и т. д.
Интервью обычно помогает получить качественные данные от пользователя. Это ресурсоёмкий процесс, требующий времени и бюджета, но траты окупаются.
Многие забывают, что помимо пользователей продукта можно пообщаться и с сотрудниками вашей компании. Сходите в службу поддержки, узнайте, с какими проблемами чаще всего к ним обращаются. Поговорите с отделом продаж и выясните, какие вопросы им задают потенциальные клиенты. Не лишним будет почитать отзывы о продукте — в том числе в магазинах приложений, если у вас есть версия для iOS и Android.
В зависимости от вопросов, из которых составлен опрос, мы можем получить как количественные, так и качественные данные. Но при условии, что вопросов не будет слишком много, особенно наводящих. Иначе мы получим недостоверную информацию или респонденты просто не станут тратить на нас время. Обычно советуют делать не больше 20, а лучше 15 вопросов, и избегать закрытых формулировок. Но у каждого правила есть исключения, действуйте по ситуации.
Ещё один популярный количественный метод — А/B-тесты. Он позволяет сравнивать эффективность разных вариантов пользовательского интерфейса и определять лучший. Дополнительно к А/B-тестированию иногда применяют многофакторное. Впрочем, некоторые эксперты считают, что это разновидности одного метода. Но здесь главное — понять, когда какой способ лучше использовать. В этом поможет статья от Nielsen Norman Group. А/B-тесты — не лекарство от всех болезней: если вы сравниваете несколько плохих решений, одно из них всегда будет показывать лучший результат.
Тепловые карты можно строить на базе разных данных. Менее затратный вариант — формировать их на основе действий пользователя: кликов, скроллов и других движений мышью. Способ посложнее — построение тепловых карт по айтрекингу, когда анализируется направление взгляда пользователя при взаимодействии с интерфейсом. Тепловые карты от нескольких респондентов помогут понять паттерны взаимодействия с цифровым продуктом.
При анализе конкурентов не следует бездумно копировать все решения. То, что помогает другим, может не сработать у нас. Кроме того, мы не знаем, какие внутренние ограничения существовали при создании продуктов конкурентов. Может, у нас получится сделать лучше. Я анализирую конкурентов чаще всего для того, чтобы вдохновиться и понять, что я мог упустить.

«Я как-то увидел носок с логотипом Adiclas. Когда он ещё не изношен, не растянут, то буквы c и l выглядят как d. Гениально»
Получите ответ
Думаю, вы уже поняли, что правильного ответа на собеседовании не существовало: это была проверка на умение рассуждать. Решение о том, оставить новый цвет кнопки или вернуть старый, зависит от многих факторов, и каждый случай стоит рассматривать отдельно. Необходимо учесть все доступные данные, посовещаться с командой и прийти к компромиссу. Если помните, в вопросе было сказано про международную компанию — а это значит, что любое решение может повлечь большие денежные потери. Одномоментное увеличение конверсии может обернуться разочарованием миллионов пользователей в долгосрочной перспективе. Данных о конверсии недостаточно, результаты интервью с пользователями могут быть неточными, а интуиция может подвести.
Нет правильного алгоритма действий, есть только рекомендации:
- используйте данные из разных источников;
- рассматривайте как количественные, так и качественные данные;
- учитывайте контекст события и то, что могло на него повлиять за рамками вашего цифрового продукта;
- помните, что некоторые дизайнерские решения лучше работают на длинной дистанции.
Важен баланс. И если на вашем сайте повышается конверсия только из-за того, что вы поменяли цвет кнопки или подвинули её на 1 рх — значит, он в целом спроектирован плохо.
P. S. Возможно, в каких-то магазинах IКЕА запасные выходы действительно жёлтые, но в ближайшем ко мне они зелёные…

Если вам тоже интересна эта тема или вы нашли неточности в моей статье, пожалуйста, напишите об этом в комментариях, через почту или соцсети. Все материалы, в том числе логотип IKEA, принадлежат их правообладателям и используются в этой статье в качестве примеров.

