Еженедельный дайджест для дизайнера и разработчика

В подборке сервисов для развития вкуса мы упоминали Muzli — расширение для браузера, которое собирает на домашней странице новости дизайна со всего интернета. Еще у Muzli есть блог на Medium, где публикуют свежие и популярные посты дизайнеров. Muzli magazine выходит только в англоязычной версии, и не у всех есть возможность приобщиться к западному опыту без перевода.
Мы прочитали дайджест за последнюю неделю и составили свою подборку. Тем, у кого нет проблем с английским, будет полезно перейти по ссылкам и прочитать оригиналы. С остальными делимся выжимкой из самых полезных публикаций — на русском языке.
10 тенденций графического дизайна на 2019 год
Тот случай, когда чтобы заинтересоваться статьей, достаточно посмотреть картинки. Если десяток тенденций на будущий год изложить в паре слов — будет 3D-дизайн. Уже сейчас в творческих профилях Instagram и в портфолио на Behance заметно стремление к 3D. Популярные последние два года flat-персонажи преображаются в трехмерных, а известные компании выпускают рекламные ролики в виде 3D-мультов, но с отголосками плоского дизайна. Журналы все чаще публикуют геометрические 3D-абстракции, объемную типографику и фотографии, стилизованные под трехмерные иллюстрации.

Типографика для спецпроекта Fast Company
В Instagram набирают популярность странные арты с человекоподобными существами (humanoids), которые пришли на замену 3D-бюстам: художники играют с человекоподобными образами, совмещают их с фантастическими ситуациями и материалами. Другие тенденции в работах 3D-иллюстраторов — проработанные текстуры и переход от монохромных цветов к одноцветной палитре. Что касается дополненной реальности, ее все больше в искусстве: мы видим сочетания реальных и виртуальных объектов и анимированную механику, как в рекламной кампании Youtube.
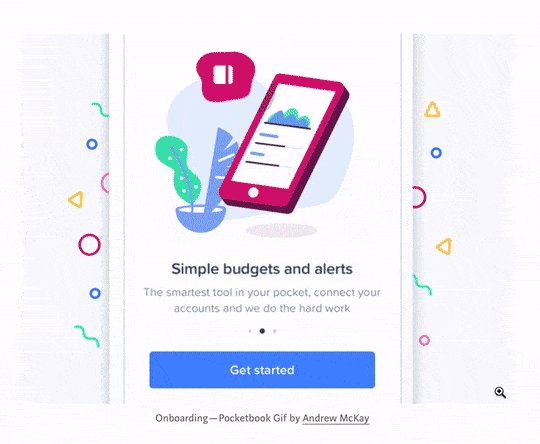
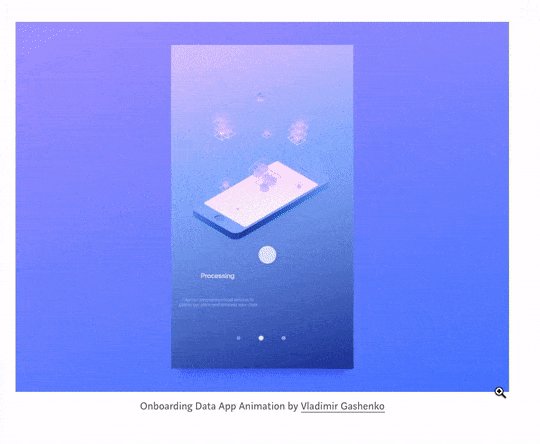
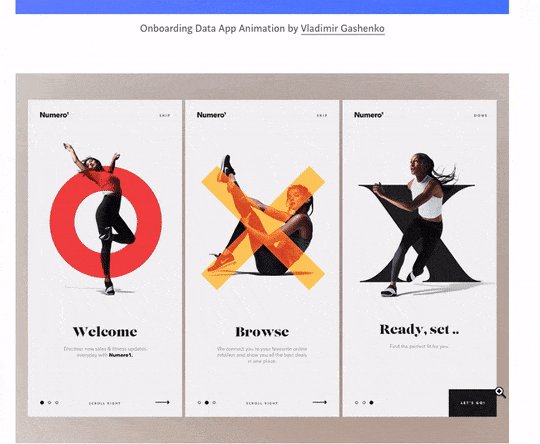
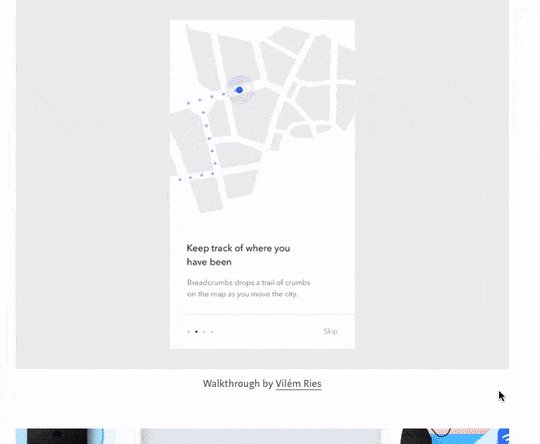
Подборка интересных онбордингов

Онбординг (onboarding experience) — демонстрация пользователю основных функций, чтобы он быстрее адаптировался. С онбординг-экрана обычно начинается знакомство с приложением: на нем размещают краткое описание (обычно с фирменными иллюстрациями), презентацию возможностей и основных сценариев работы, создание учетной записи.
Знакомство с продуктом может и привлечь пользователей, и оттолкнуть — плохой онбординг создаст еще большую путаницу. Чтобы этого не случилось с вашим сайтом или приложением, заранее продумайте, о чем сказать в онбординге. И развивайте насмотренность — в этом поможет подборка вдохновляющих работ.
Что ждет UX-дизайнера в 2019 году
Хорошая новость для специалистов в UX-дизайне — профессия останется востребованной в будущем году. И плохая для тех, кто работает в штате — уже сейчас организации предпочитают нанимать подрядчиков и сокращают отделы дизайна.
В ноябре The Creative Group и AIGA опубликовали результаты опроса о тенденциях в творческих профессиях:
- четверть опрошенных работодателей будут полагаться на фрилансеров в ближайшие три года. Это связывают с неоправданными затратами на штатных специалистов, которые работают полный день;
- половина работодателей готовы сотрудничать с графическими и веб-дизайнерами на фрилансе, и 20 % из них будут заниматься UX-аналитикой и дизайном;
- ожидается, что подрядчики будут более востребованы из-за высококонкурентного рынка и низкого уровня безработицы.
Еще прогнозируют, что в 2019 году станет больше универсальных UX-специалистов — тех, кто пришел из маркетинга, разработки ПО, тестирования, графического дизайна и мультимедиа. Они смогут работать на любом уровне, от исследования проблемы до применения дизайна «в бою».
Автор статьи — Джастин Бейкер, востребованный продуктовый дизайнер, который участвовал в разработке финансового трекера Mint. Тем, кто настроен прокачивать навыки и планирует развиваться в дизайне, он рекомендует изучить прототипирование, брендинг, продакт-менеджмент, UX-исследование, анализ данных, фронтенд-разработку и системную инженерию.
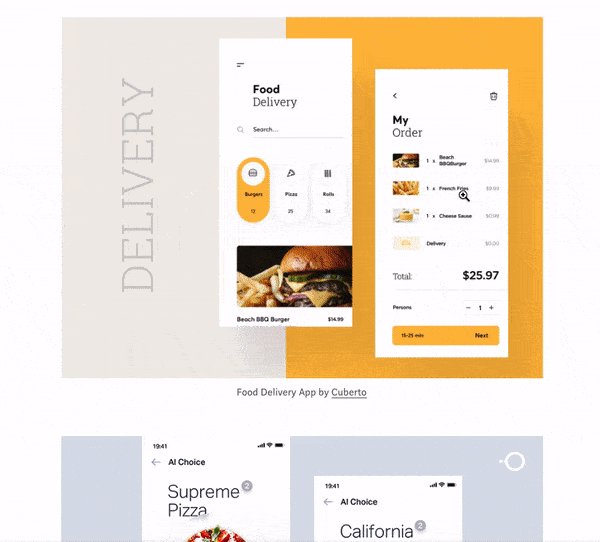
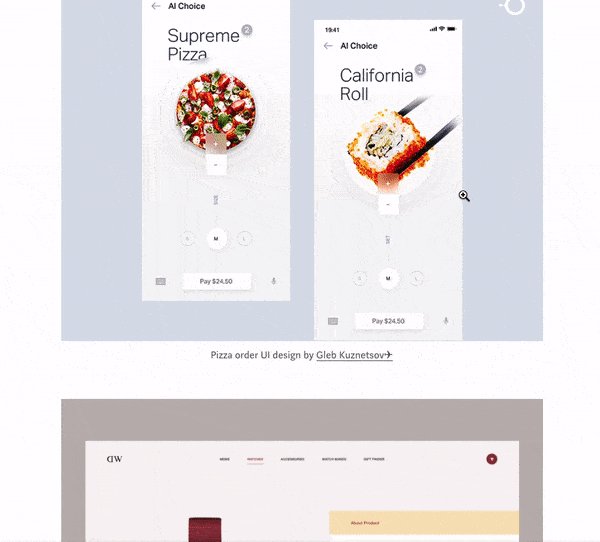
Еженедельное дизайн-вдохновение

Регулярная подборка дизайнерских работ со всего интернета. Каждый найдет то, что его вдохновит: концепты веб-сайтов, графический дизайн, макеты приложений, flat-иллюстрации, авторскую анимацию.
Что должен знать современный дизайнер о типографике
Главные мысли статьи:
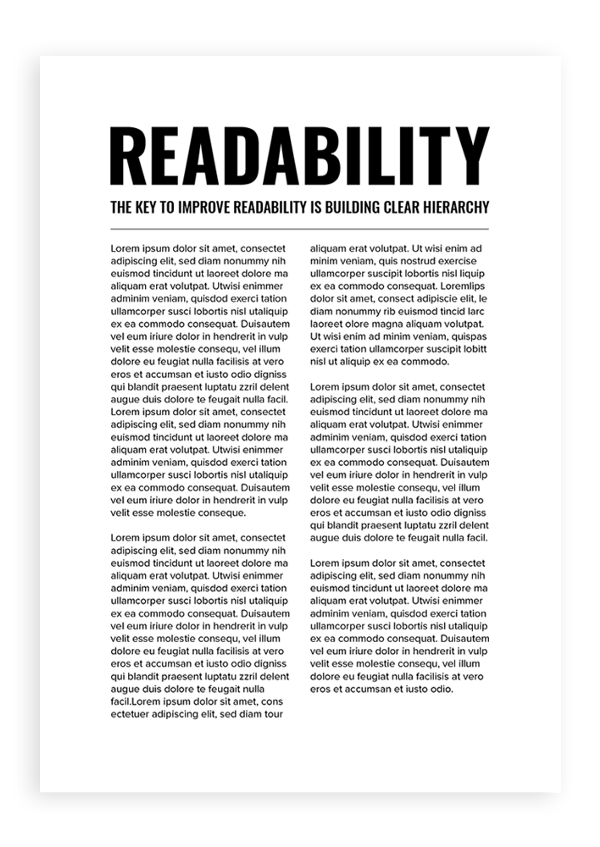
Читаемость и индивидуальность — важнейшие составляющие типографики. Ее цель — эффективно передавать информацию, поэтому дизайнер обязан уделять больше внимания читаемости. Создайте контрастность и четкую иерархию текста с помощью кегля, типа и цвета шрифтов. Отсутствие иерархии разрушает опыт читателя, и он разочаровывается в продукте.
А в индивидуальности шрифтов главное — сочетаемость и целостность стиля, выбор «правильного» шрифта. Элитному бренду подойдет шрифт с засечками, а вот для сайта лучше выбирать sans serif.

Пример иерархии в типографике. Текст читаемый благодаря контрастному начертанию, кеглю и отступам
Основной принцип типографики — выравнивание. Чтобы шрифт выглядел собранно, отрегулируйте кегль и при необходимости добавьте фирменные символы, чтобы заполнить лишнее пространство. Особенно этот совет подходит для заголовков.
Дизайн — это не создание красивых картинок, а решение проблем. Полезный совет для студентов-дизайнеров, которые переходят от прототипов к реальным проектам. Помните, что в основном клиенты не любят рисковать и предпочитают простой, безопасный дизайн. Они хотят четко передавать информацию аудитории, поэтому ваша задача как дизайнера — позаботиться о чистоте, аккуратности и читаемости всех составляющих проекта.
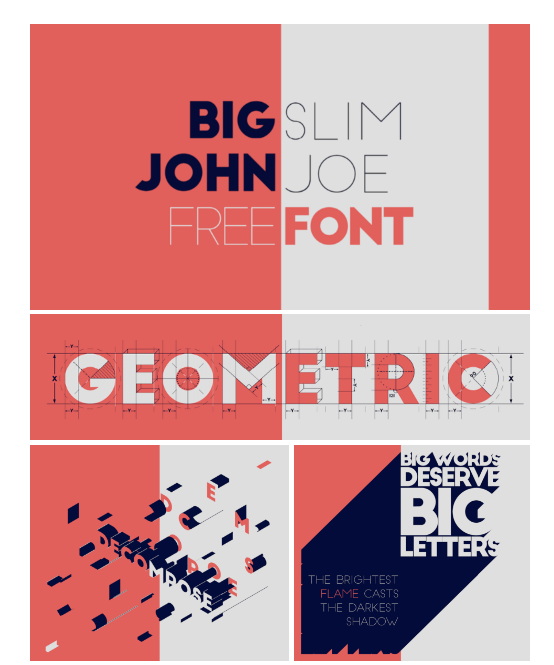
30 бесплатных шрифтов на будущий год

Статью о типографике дополним подборкой шрифтов с открытой лицензией — для тех, кому недостаточно Roboto и надоел Circe. Есть простые, консервативные шрифты — MORGANITE, AILERON, OBJECT SANS или COLUS с поддержкой кириллицы. Фанаты Покраса Лампаса и Альбины Гайнуллиной тоже найдут новинки — HORIZON, SERICO, DISCLAIMER, FREE FAT FONT.
12 вопросов, которые помогут дизайнеру пройти собеседование
Стандартные вопросы, которые задают западному дизайнеру на интервью, и подсказки с ответами. Собеседования в российских компаниях проще, но предупрежден — значит вооружен. Тем, кто ищет работу, полезно знать:
- Чем отличается пользовательский опыт от интерактивного прототипирования?
- В чем суть интерактивного прототипирования?
- Какой из ваших проектов лучший?
- Чем отличаются веб и мобайл?
- Почему вы сделали именно такой макет?
- Есть ли книга или статья про дизайн, с месседжем которой вы не согласны?
- В чем недостатки нашего проекта? Как его можно улучшить?
- Что вы делаете, если возникают разногласия с продакт-менеджером?
- А как себя ведете, если не согласны с визуальным дизайнером?
- Как именно вы обычно работаете? Опишите процесс.
- Что думаете о своих сильных и слабых сторонах?
- У вас есть ко мне вопросы?
Можно попробовать ответить самому, прежде чем заглянуть в статью за подсказками и полезными ссылками.
Еженедельная подборка интерактивов

Еще одна постоянная рубрика для вдохновения. На этой неделе предлагают посмотреть на сценарий работы Anatomic — приложения для изучения анатомии, на анимированные заголовки, интерактивные меню и лонгриды, инфографику, слайдеры в интернет-магазине мебели и кое-что еще. «Найдется всё» — это не только про Яндекс.
Посмотреть кейсы
Приложение Medical Reminder. Разработка приложения для отслеживания приема лекарств с системой напоминаний и уведомлений для родственников. Теперь бабушка не забудет выпить аспирин.
Редизайн комментариев в Facebook. Попытка сделать стандартные комментарии более привлекательными для общения. Дизайнер превратил обсуждения под постом, которые занимают не больше 20 % страницы, в полноценную площадку для дискуссий.
Редизайн IMDb. Попытка улучшить UX/UI популярного англоязычного сайта о кино. Дизайнер опросил пользователей приложения IMDb и предложил решения — чат, категории, личные коллекции, персонализацию новостей.
Приложение автостоянки. Каноничный пример составления кейса: исследование рынка, опрос пользователей, тестирование, постановка задачи, планирование сроков и дизайн.
Приложение о кино Cinema City. Продакт-дизайнер разочаровался в том, как выглядит навигация на сайтах кинотеатров, и попробовал ее улучшить.
In English, please
Пересказать статьи из этого списка было бы недостаточно — их лучше прочитать в оригинале целиком:
Как создать изометрические иллюстрации: пошаговое руководство. How-to для продвинутых иллюстраторов с хорошим знанием языка.
Способ мышления, который сделает вас успешным дизайнером. Первая часть большого материала Дэвида Шмидта о бизнес-дизайне.
Что такое дизайн-система. Автор рассказывает, чем дизайн-система отличается от гайдов и фреймворков и какую пользу приносит компаниям.
