8 вещей, которые нужны на главной странице вашего сайта

Как и человека, веб-сайт встречают по одёжке — то есть по дизайну. Поэтому над количеством, набором и расположением элементов на главной странице ломают голову много людей, в том числе далёких от веб-разработки. И если вы тоже периодически сталкиваетесь с этим вопросом, то это статья специально для вас.
Вначале важно отметить, что нет универсальной формулы, ограниченного набора обязательных элементов, которые сделают ваш сайт идеальным. В зависимости от сферы, направления, цели и аудитории решения могут сильно различаться. Но есть список вещей, которые нужно учесть, чтобы пользователь смог сориентироваться на ресурсе в первые же секунды. Об этом и пойдёт речь.
Меню (навигация) сайта
Возможно, это не первое, на что обращаешь внимание, когда заходишь на сайт. Но совершенно точно — важнейшая вещь, если хочешь что-нибудь на сайте найти.
Конечно, есть множество великолепных ресурсов, где кнопок навигации нет на главной или они появляются не сразу. К примеру, один из лучших веб-дизайнов прошлого года — mikiyakobayashi.com. Сплошная анимация, графические блоки и лишь скромный намёк на меню после скроллинга. Не стоит воспринимать такие сайты как ориентир — ведь их эффективность оценивается не удобством или посещаемостью, а временем просмотра.

Подавляющему большинству сайтов всё же необходимо предлагать посетителям информацию и услуги, а для этого надо обеспечить быстрый и понятный переход к нужному разделу. Поэтому позаботьтесь о навигации и о том, чтобы она получилась иерархической, если не укладывается в 5–6 кнопок. И лучшее место для этого — в наиболее эффективных зонах: верхней или левой части экрана.
Зональная вёрстка
Кстати, о зонах. Начинать разработку сайта с создания «скелета» 一 плохая привычка, но недооценивать этот этап не стоит. Если на этом уровне останутся недоработки, пользователь почти гарантированно покинет ваш ресурс. Любой более-менее обученный веб-дизайнер знает базовые правила хорошей вёрстки, поэтому перечислять отдельно их не будем. Если чувствуете пробелы — этому вполне можно научиться.
Правильная вёрстка помогает ориентироваться на сайте, сфокусировать внимание пользователя. Если, например, посмотреть на эту статью с компьютера, то её текст окажется в центре, а остальные элементы будут расставлены по краям экрана, чтобы не отвлекать от чтения.
Логотип и название
Это кажется очевидным, но вы даже не представляете, как часто компании забывают оставить на главной странице свою эмблему и название, заменяя их на какие-то общие символы и картинки. А ведь грамотная комбинация графической и текстовой символики — один из важнейших факторов узнаваемости.
Но не стоит мудрить и размещать что-то сложное. Если официальный логотип компании комплексный, на главной странице лучше будет смотреться упрощённая версия. Так и вас будут лучше узнавать, и внешний вид будет презентабельнее.

Пример — простой логотип Mail.ru, который комфортно уживается с текстом на главной странице портала.
Точка фокуса
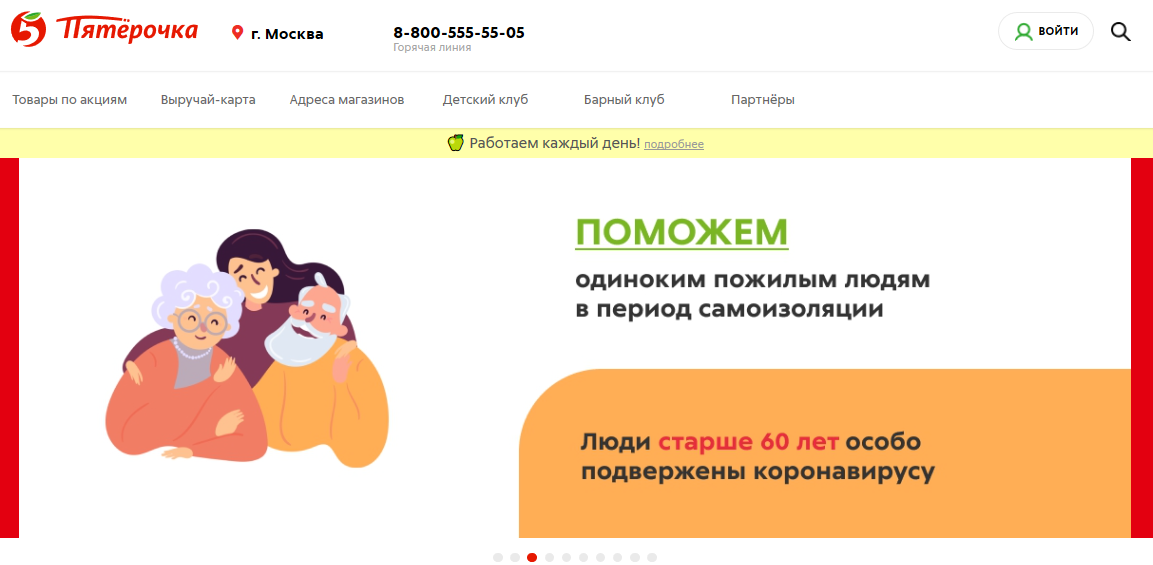
Какие бы элементы вы ни хотели разместить на главной странице, важно, чтобы там присутствовала точка фокуса — то есть изображение или текст с максимальной информативностью. К примеру, сетевые супермаркеты всегда размещают так акции и важные объявления, а промышленные компании наиболее знаковую продукцию или клиентов. Посмотрим на пример от «Пятёрочки»:

Заголовки
Не каждый заголовок привлекает и удерживает внимание посетителей на сайте. Но он необходим, чтобы задать тон взаимодействия с пользователем. Слишком пафосный или длинный заголовок подсознательно вызывает отторжение, в то время как что-то ёмкое и понятное повышает узнаваемость и привлекает внимание.
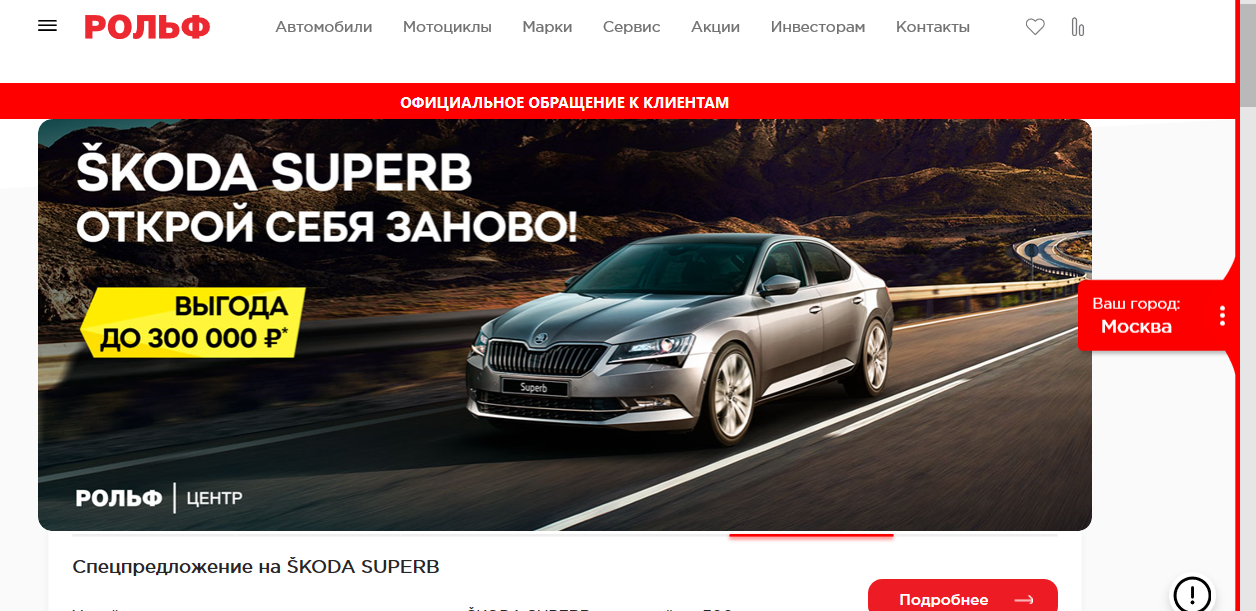
Особая роль у заголовков в продаже товаров. Это хорошо видно на сайтах автодилеров:

Картинки и анимация
Нет, сайт не нужно заваливать графикой. Необходимо найти золотую середину. Красивая анимация радует глаз и удерживает внимание, но иногда мешает. Если посетитель хочет срочно получить информацию на сайте, не нужно отнимать у него даже пару секунд лишними кадрами.
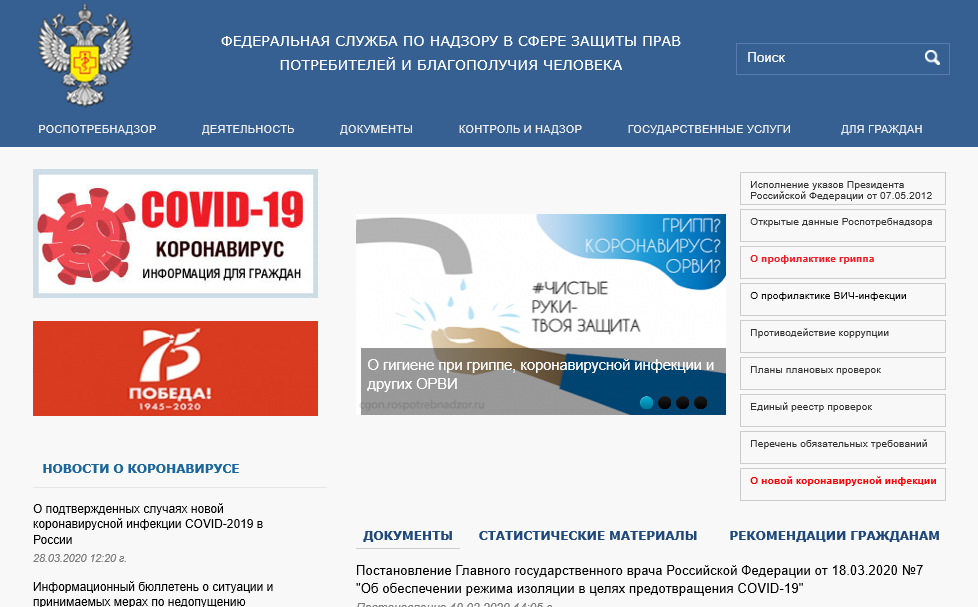
Рассмотрим актуальный пример — сайт Роспотребнадзора. Основной акцент здесь на информативности, но пара картинок и анимация придают ресурсу более дружелюбный вид.

Бизнес-портфолио
Несколькими пунктами выше мы говорили про точку фокусировки для посетителя, где размещаются акции, знаковая продукция или важная информация. Это помогает зацепить внимание читателя. Но чтобы он смог потом полноценно оценить компанию, на сайте важно разместить бизнес-портфолио. Часто оно оформляется в виде ленты фотографий, но это не единственное решение.

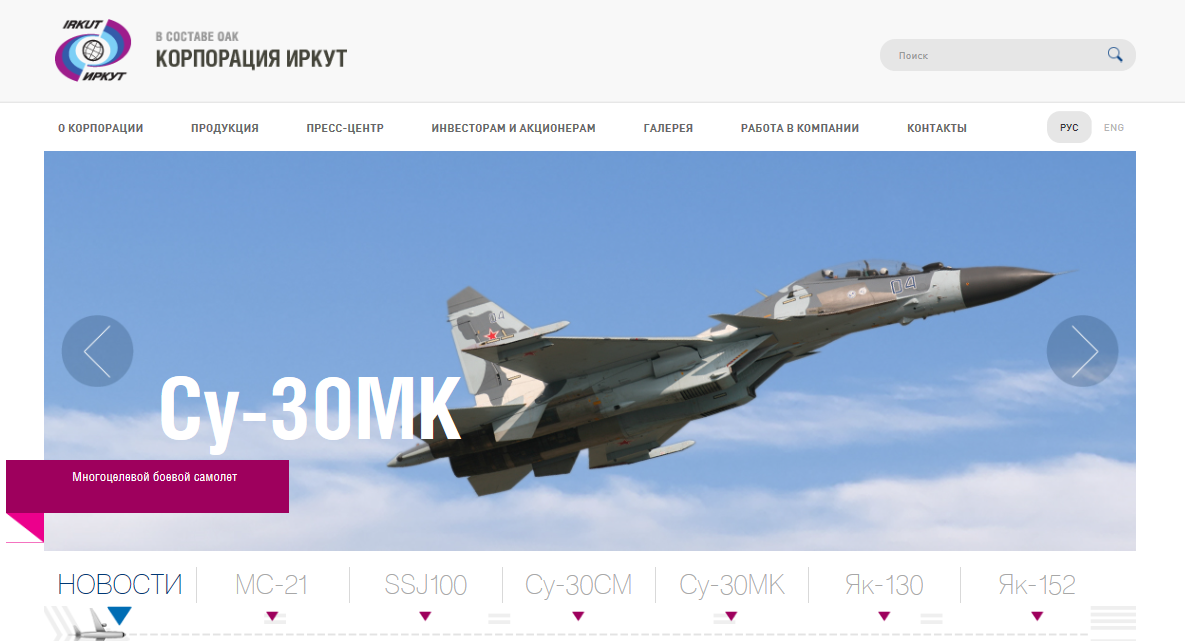
Пример классического подхода — сайт корпорации «Иркут».
Блог
В данном случае это лента событий и новостей компании. С помощью блога посетитель оценивает, насколько актуальна информация на сайте. Если на ресурсе регулярно отчитываются, например, об участии в выставках, о новостях в отрасли, то это делает компанию надёжнее в глазах читателей. Значит, она так же заботливо относится к другим разделам сайта и своим клиентам.
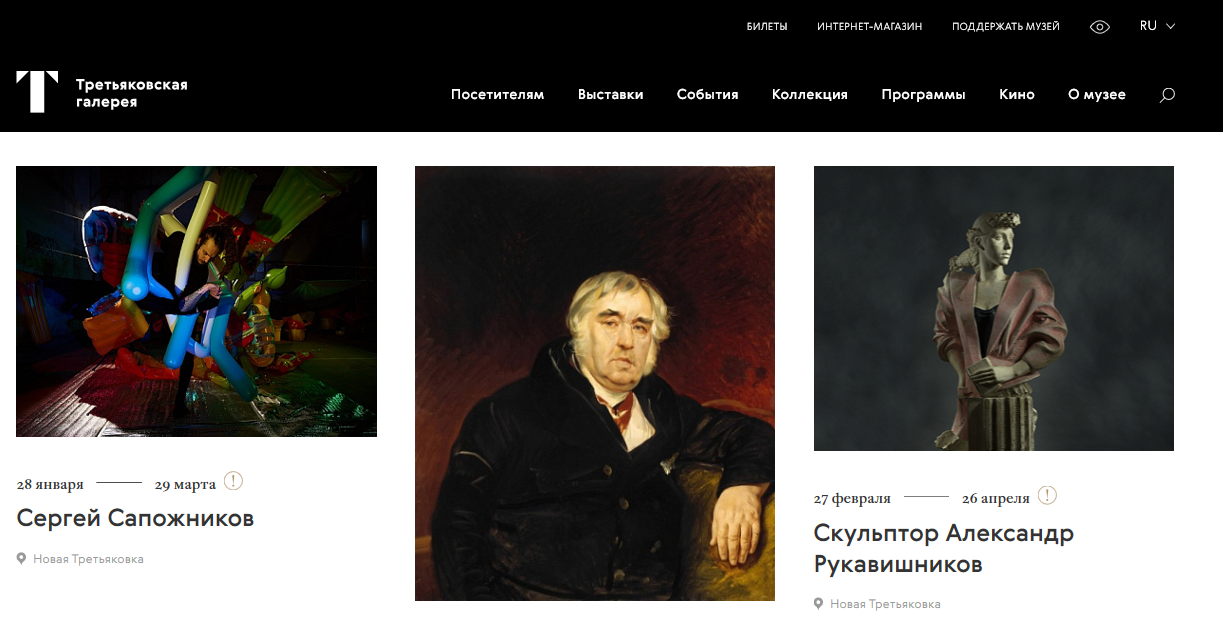
Добавить новостной блок можно минималистично — лентой текста — или с использованием графики. Взгляните, как это реализовано на сайте Третьяковской галереи:

Создавайте качественные сайты, не стесняйтесь вдохновляться лучшими — и пусть на вашем ресурсе всегда будут толпы посетителей. А если хотите освоить эту сферу основательно — приглашаем на факультет веб-дизайна GeekUniversity!
