Шпаргалка фронтендера: гид по таблицам

Табличная верстка уехала на свалку истории, но таблицы все равно нужны. Расскажем, как их правильно оформлять и верстать.
Как отобразить данные
Убрать информационный шум. Часто таблица — это большой объем нечитаемых данных, хотя она должна быть понятной, как и текст. Таблицу сложно воспринимать, когда в ней много излишней или повторяющейся информации — «шума». Если ее почистить, таблица станет более информативной.
В «Справочнике издателя и автора» Аркадия Мильчина и Людмилы Чельцовой даются правила, которые помогают устранить информационный шум: убрать повторы, лишние ячейки и слова, упростить информацию в целом. Чтобы уменьшить размер таблиц, Аркадий Мильчин советует их сдваивать, страивать и «перевертывать», объединять графы, менять местами заголовки столбцов и строк, выносить информацию за пределы таблицы. Для длинных сложных таблиц желательно придумать, как переформатировать данные.
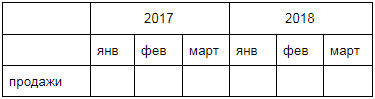
Было

Стало

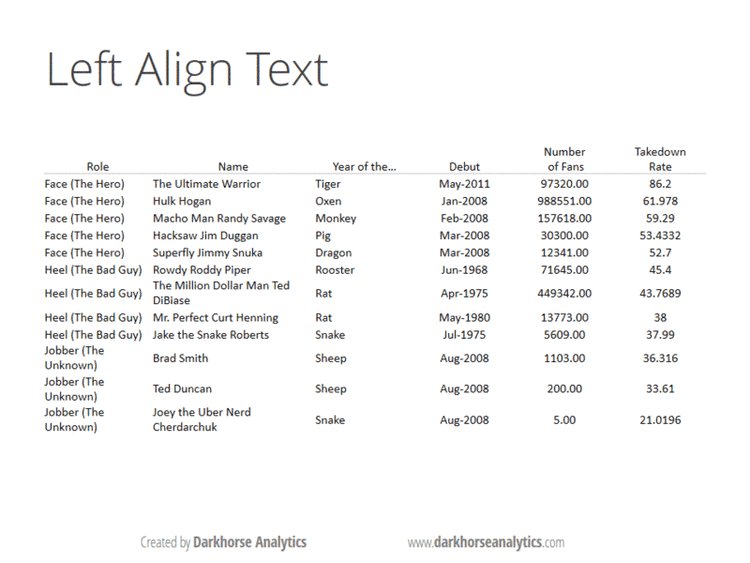
Сделать чище. Иногда таблицы выглядят неопрятными — в них много цвета, жирности, линеек. Если убрать оформление полностью, как правило, становится лучше. Цифры в строгих столбиках на белом фоне читаются проще, и информативность таблицы повышается.
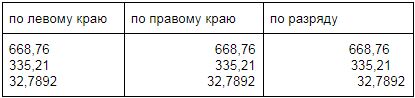
Чтобы сделать таблицу простой и опрятной, уберите цвет фона, жирный и курсивный шрифты, разлинковку и лишние дыры. Затем выровняйте текст по левому краю и по верхней границе. Числа можно ровнять в трех вариантах: по левому краю, по правому или по разряду. Попробуйте по-разному и посмотрите, как выглядит чище.

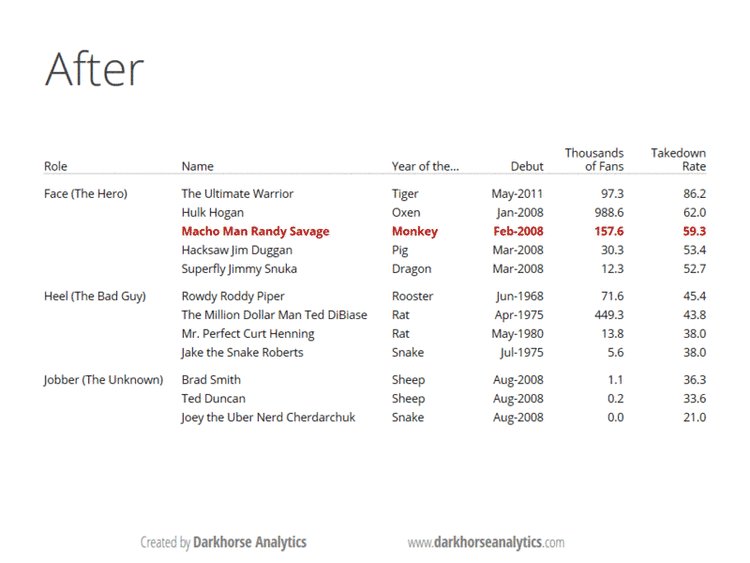
Сделать удобной. Таблицы не составляют только для того, чтобы они были. Цель каждой — донести до читателя важную информацию. При составлении таблицы задайте себе вопрос «Что именно должен узнать читатель?» В зависимости от ответа сгруппируйте данные и выделите важные. Если сравниваете стоимость, посчитайте разницу в цене за читателя и сразу укажите ее в таблице. Выделите важное цветом или расположите на особом месте в таблице — внизу или отдельно от других данных.
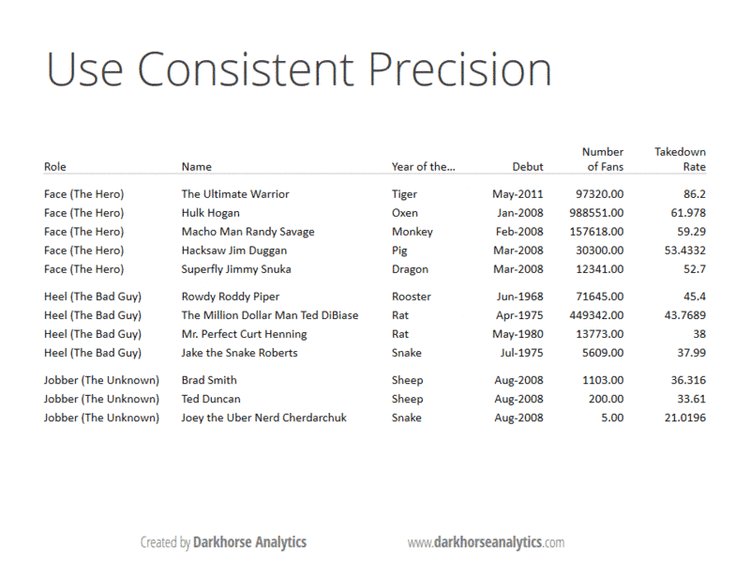
Таблица — маленькое исследование. В ней должны быть полные и достоверные данные. При возможности указывайте ссылку на источник. Располагайте информацию логически — колонки и строки должны соподчиняться между собой. Если в заголовке года, не стоит внутри делить на недели — разбейте таблицу по месяцам или кварталам. Размещайте в одной графе сопоставимые данные — не смешивайте литры и штуки. Часто точные числа не нужны — округлите их до целого. В числах с множеством нулей уберите разряды: вместо 333 500 000 напишите 333,5 млн.
Добавьте для таблицы заголовок — тогда читателю не придется гадать, что именно ему хотел сказать автор. В справочнике Мильчина при составлении заголовка рекомендуется убрать повторы, лишние слова и необязательные ярусы, перевести числительные в цифры или смешанную форму, перенести часть дублирующейся информации в саму таблицу.
Как сверстать таблицу
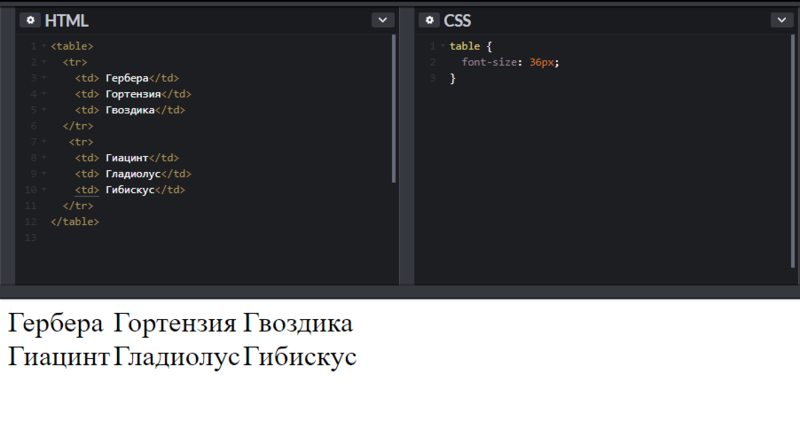
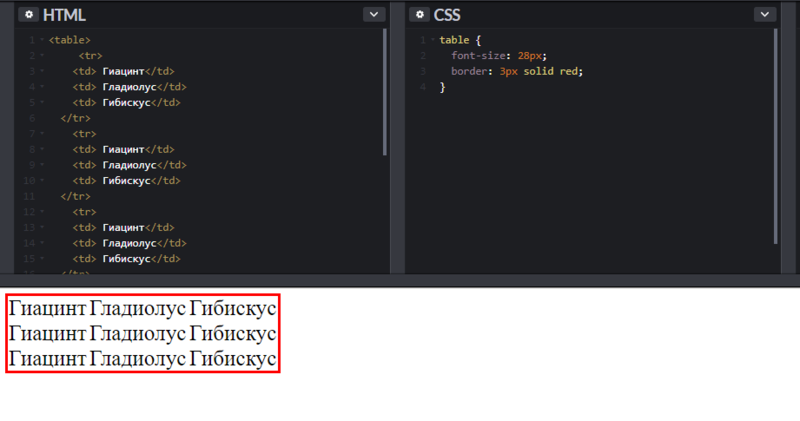
Основные теги — <table>, <tr> и <td>. Таблицы верстают не столбцами, а строками. То есть мы сначала прописываем первую строку (<tr>) и сразу в ней — нужное количество ячеек (<td>), таким же образом вторую строку. И так создаем все строки. Саму таблицу помещают в тег <table>. Простая таблица выглядит так:

Если тег <td> заменить на <th>, то текст внутри будет жирным и выровняется по центру.

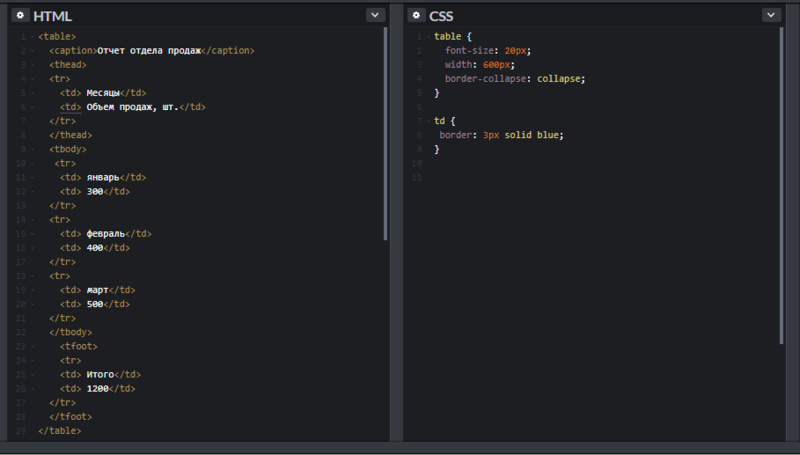
Для шапки и итога таблицы есть собственные теги — <thead> и <tfoot>. Они не обязательны. Раньше при табличной верстке их использовали как шапку и подвал сайта, так же как сейчас — <header> и <footer>. Теперь <thead> и <tfoot> применяют на усмотрение фронтендера.
Для группировки строк по блокам можно использовать тег <tbody>. Теги <thead>, <tbody> и <tfoot> вкладывают в родительский тег <table>. Внешне таблицы, оформленные разными тегами, не отличаются друг от друга. Но при семантической верстке мы сможем для каждого блока применить собственное оформление.
Для заголовка таблицы используйте тег <caption>, который ставится сразу после открывающего тега <table>. Новички часто для заголовков таблицы используют тег <h3>, однако это неверно. Браузер не сможет определить, к чему именно относится заголовок, а <caption> сразу свяжет его с таблицей. Заголовок оформляют средствами CSS, а выравнивают через свойство text-align. Мы его рассмотрим ниже.


Чтобы сэкономить время, можно воспользоваться html-генераторами таблиц: Daruse, «Замётки», Tables Generator и другими. Вам необходимо будет ввести количество строк и столбцов и при необходимости указать, какие из них нужно объединить. В некоторых генераторах можно настроить стиль, цвет, добавить заголовок.
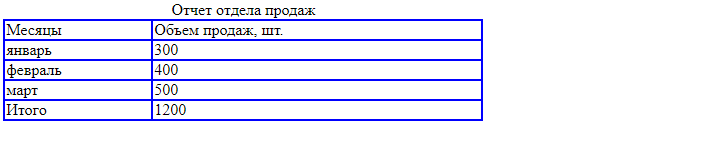
Группировка ячеек. Иногда ячейки требуется объединить. Используйте для тега <td> атрибуты: colspan для объединения по горизонтали и rowspan — по вертикали. Запись выглядит так:
<td colspan=”число”></td> <td rowspan=”число”></td>
Для атрибута указывайте количество ячеек для объединения. Ячейки, которые больше не нужны, удалите вручную, иначе таблица «поедет».

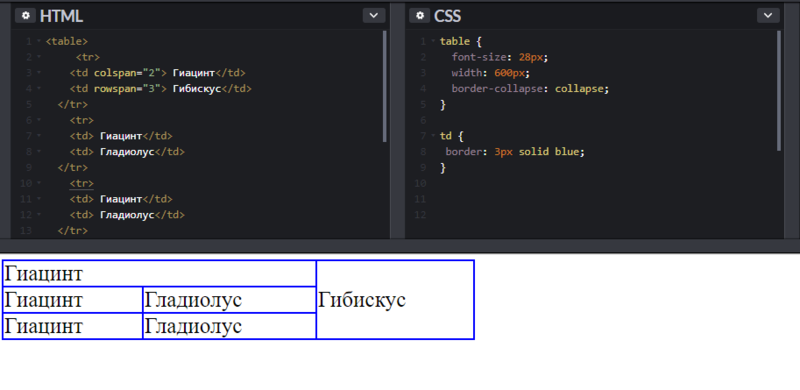
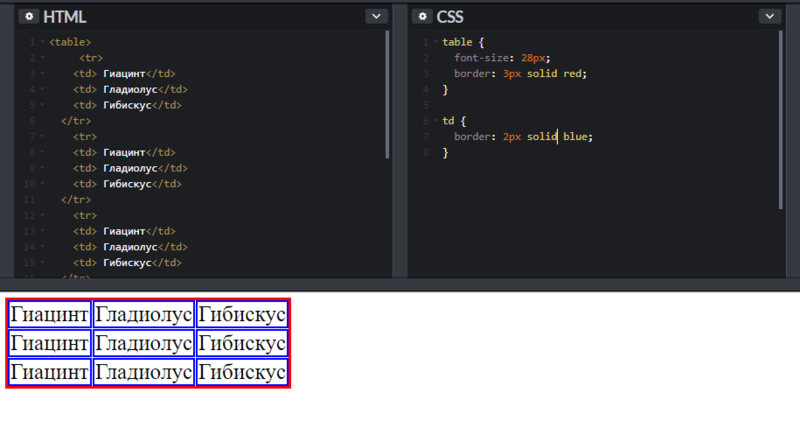
Границы. По умолчанию в таблице нет границ и фона. Их можно задать с помощью свойства css border — установить ширину, жирность и цвет. Свойство не наследуется, поэтому если его применить только к тегу <table>, то у таблицы будет только внешняя граница, без разделения на ячейки внутри.

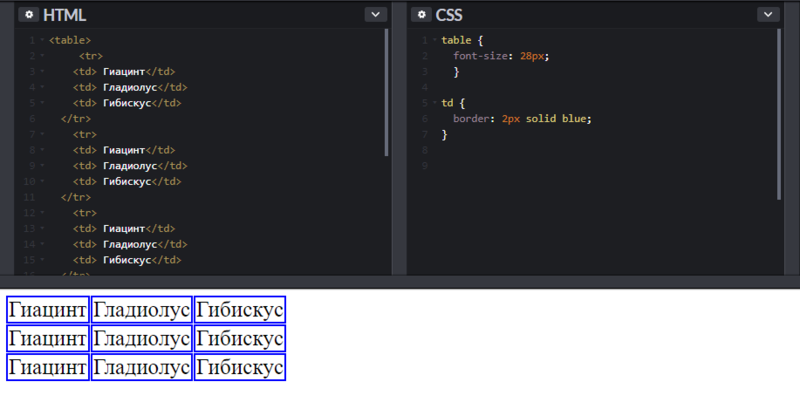
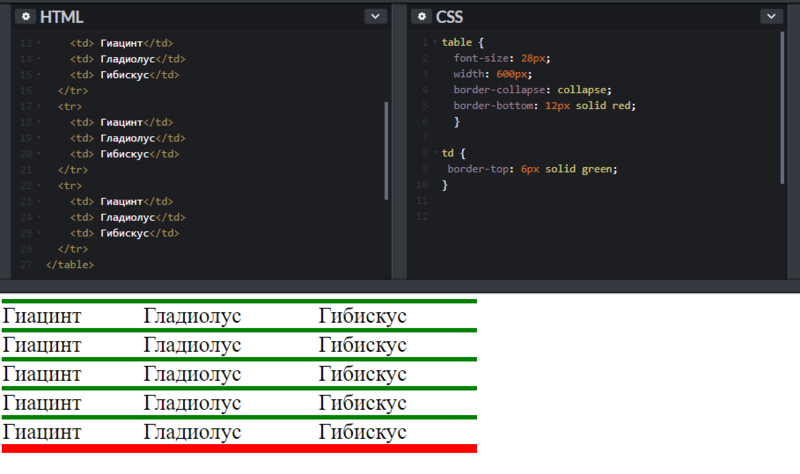
Чтобы границы были еще и у ячеек, необходимо присвоить свойство тегу <td>. В нашем примере внешняя граница таблицы — красная, внутренние — синие.

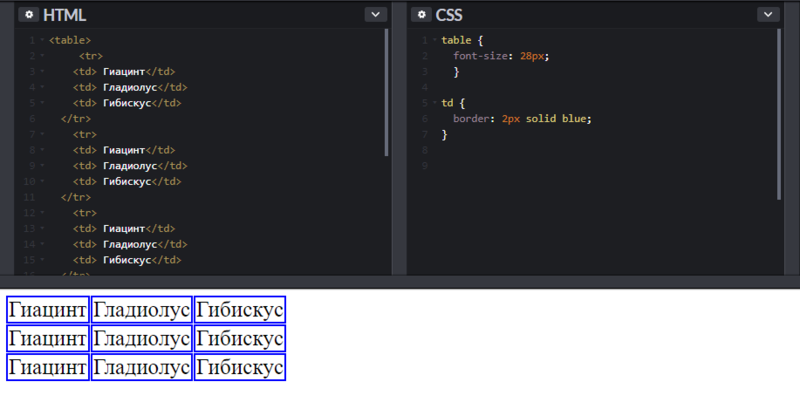
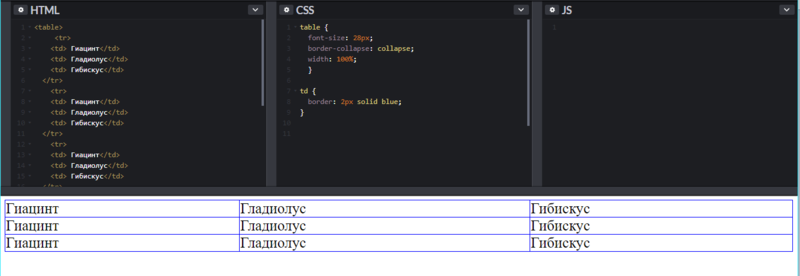
Если нужна таблица с сеткой, присваивайте границы только тегу <td>, чтобы не дублировать внешнюю границу.

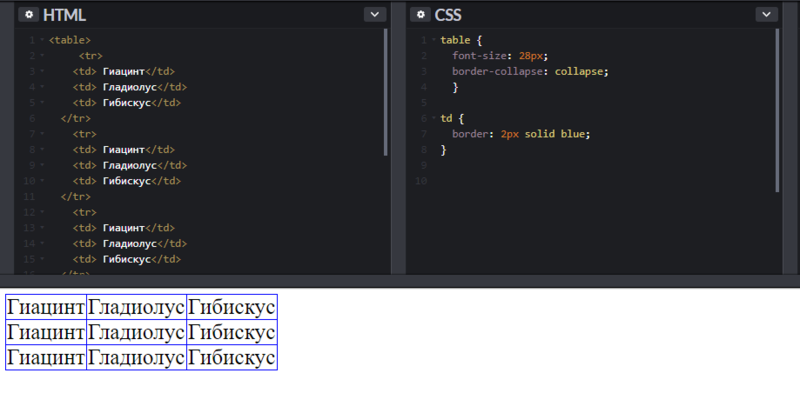
Мы видим, что по умолчанию все границы двойные. Чтобы сделать их одинарными, используйте свойство border-collapse для тега <table>:
border-collapse: separate; /* двойная рамка */ border-collapse: collapse; /* одинарная рамка */

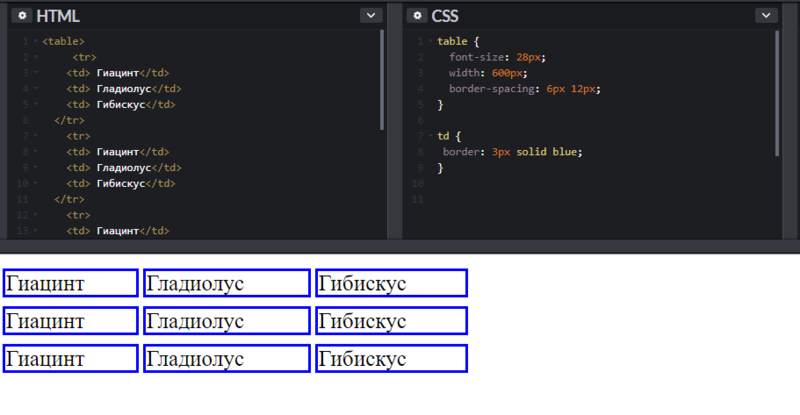
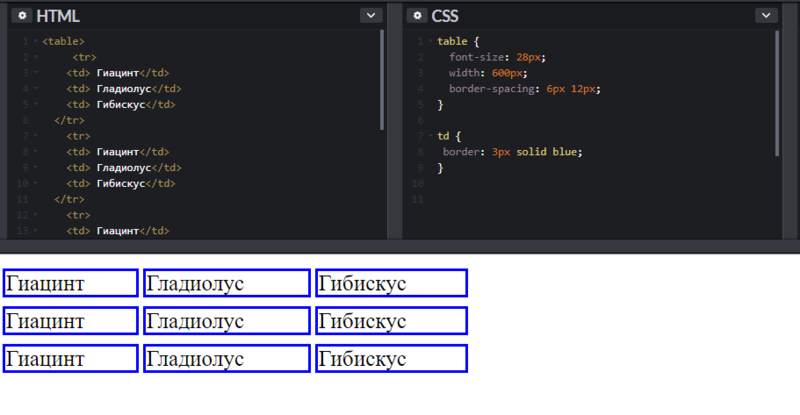
Если нужно сделать двойную рамочку, используйте свойство CSS border-spacing. Оно задает расстояние между ячейками. Можно сделать одинаковые отступы — например, border-spacing: 5px;, или разные — border-spacing: 3px 6px;. Здесь первое значение задает отступы по горизонтали, второе — по вертикали. Свойство не работает при border-collapse: collapse;.

Когда нужна не сетка, а линии внутри таблицы, используйте свойства: border-bottom (линия снизу), border-top (линия сверху), border-left (линия слева) и border-right (линия справа). Они работают с тегами <table> и <td>.

Размеры таблицы. Высота и ширина таблицы задается текстом внутри нее. Чем его больше, тем шире таблица. Чтобы управлять размерами, используйте свойства CSS: width (ширина) и height (высота). Их задают в процентах, пикселях, em — во всех единицах измерения. Например, width:100% задает ширину таблицы по ширине родительского контейнера.

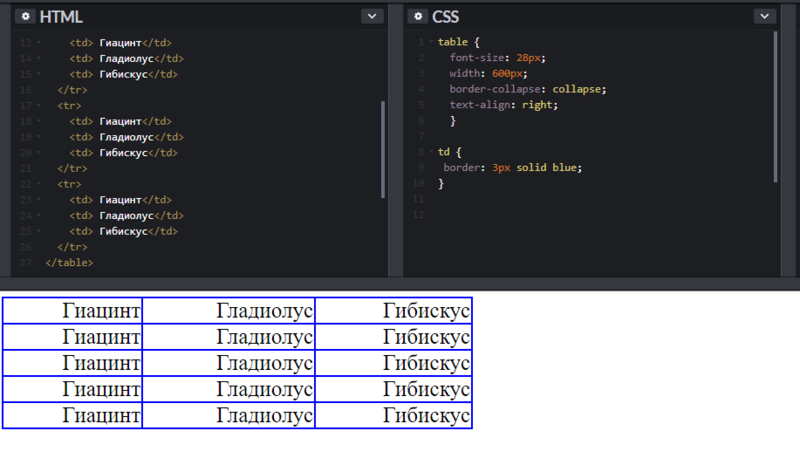
А это таблица со строгой шириной — 600 пикселей.

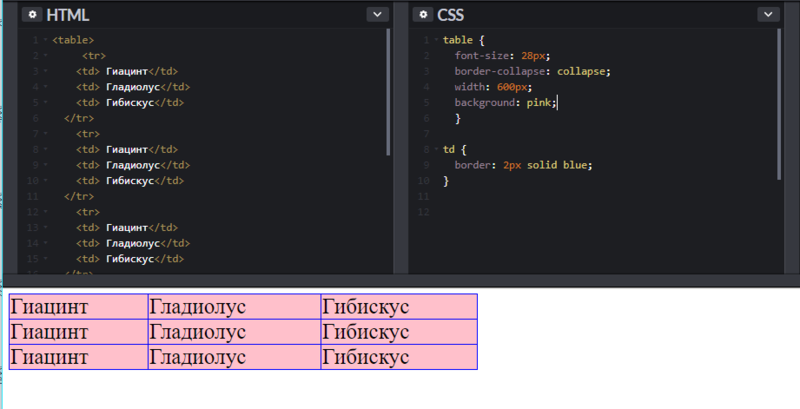
Фон. Цвет устанавливают с помощью свойства background. Оно наследуется, поэтому проверяйте, к какому элементу прописываете.

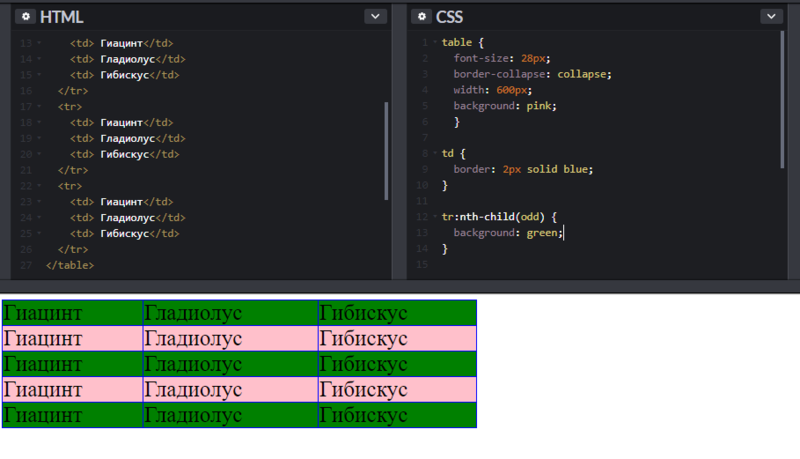
Чтобы сделать «зебру», используйте псевдокласс :nth-child для тега <tr>: even (четные) и odd (нечетные). Записывается так:
tr:nth-child(odd) { background: green; }

Текст внутри. По умолчанию для текста установлено выравнивание по левому краю и по центру высоты. Чтобы его изменить, используйте свойство text-align. Оно задает тексту шесть положений:
- left — по левому краю;
- right — по правому краю;
- start — по левому краю, когда текст идет слева направо, и по правому краю, если справа налево;
- end — по правому краю, если текст идет слева направо, и по левому краю, если справа налево;
- center — по центру;
- justify — по ширине (браузер добавляет пробелы).

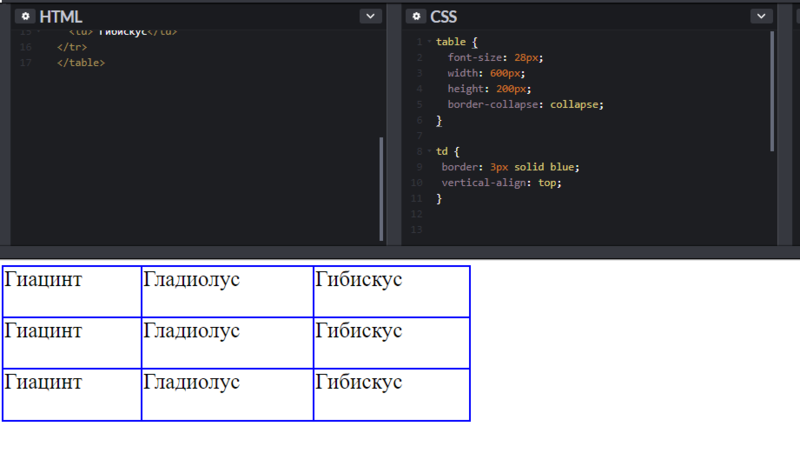
Для выравнивания по высоте применяйте свойство vertical-align, которое задает четыре положения:
- baseline — по умолчанию выравнивает базовую линию ячейки с базовой линией первой строки;
- bottom — по нижнему краю;
- middle — по середине;
- top — по верхнему краю.

Нужна ли нам таблица
Лучше текстом. Иногда в таблице много текста, который переходит на несколько строчек. Издалека она выглядит опрятно, но читать ее неудобно. Автору приходится мельчить и выбрасывать важные подробности, чтобы уместить текст в таблицу. Вместо этого лучше оформить информацию текстом в виде наборных подзаголовков. Для каждой ячейки таблицы написать отдельный абзац, а смысл изложить в мире читателя. Например, построить структуру в таблице, в которой сравниваются языки программирования, не по их названиям: С, Java, Swift, — а по назначению: «Языки для мобильной разработки», «Языки для web-разработки» и подобное.
Лучше списком. В таблице может быть мало данных: например, имя, e-mail и телефон. Тогда лучше оформить их в виде списка — вынести в заголовок имя, а контакты поставить ниже. Данные будут сгруппированы, и их станет проще воспринимать. Также такой способ больше подходит для мобильной версии сайтов, потому что на экране телефона удобнее смотреть длинные вертикальные списки, чем изучать широкую горизонтальную таблицу.
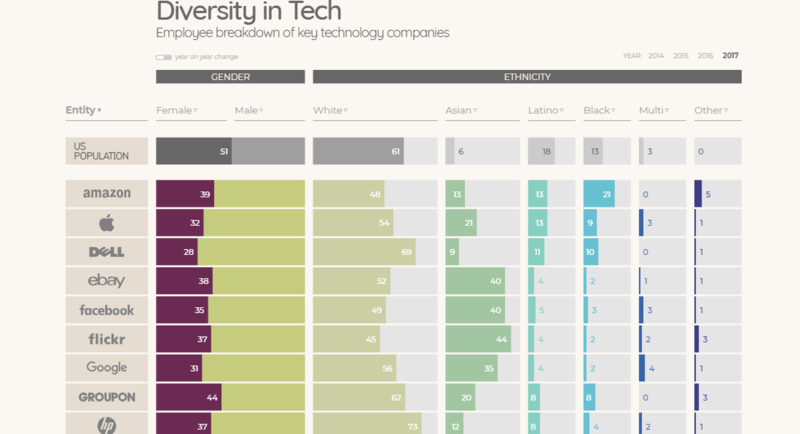
Лучше инфографикой. Часто цель таблицы — не просто продемонстрировать цифры, а показать наглядно тезис автора, поэтому во многих случаях лучше подготовить инфографику. Например, данные о гендерном и этническом составе сотрудников технологических компаний можно представить в виде таблицы, но простая инфографика будет нагляднее.

Инфографика Diversity in Tech, портал informationisbeautiful.net
Шпаргалка